目錄
一.前端三劍客
1.前導(dǎo)
2.三劍客的分工
二.VsCode的介紹與配置
1.vscode的介紹
2.vscode的下載安裝
3.vscode的使用
3.1 圖形界面操作
3.3 常用插件
三.HTML基礎(chǔ)標(biāo)簽
HTML基礎(chǔ)知識(shí)
1.HTML為何物�����?
2.標(biāo)簽介紹
3.HTML屬性
4.HTML標(biāo)簽骨架
基本的HTML標(biāo)簽
1.HTML標(biāo)題標(biāo)簽
2.換行與空格
3.HTML段落
4.字體加粗與傾斜及刪除效果
5.圖片標(biāo)簽
6.超鏈接
7.列表
8.布局標(biāo)簽
9.表格標(biāo)簽
10.表單標(biāo)簽
四.CSS基礎(chǔ)選擇器
CSS介紹
CSS樣式表介紹
CSS基礎(chǔ)語(yǔ)法
CSS選擇器
選擇器介紹
基礎(chǔ)選擇器
復(fù)合選擇器
CSS引入方式
CSS引入方式介紹
內(nèi)部樣式表(嵌入式)
行內(nèi)樣式表
外部樣式表
五.JS基礎(chǔ)
Javascript介紹
1.js的介紹
2.js的由來(lái)
3.JavaScript組成
JavaScript基本語(yǔ)法
1.JavaScript的引入方式
2.js注釋
3.js的輸入輸出方法
4.變量
5.數(shù)據(jù)類型
6.數(shù)據(jù)類型轉(zhuǎn)換
7.更多JS基礎(chǔ)
六.JS之DOM
1.DOM簡(jiǎn)介
什么是DOM�?
DOM樹
2.獲取元素
根據(jù)ID獲取
根據(jù)類名獲取
根據(jù)標(biāo)簽名獲取
通過選擇器獲取
通過選擇器獲?���。ǘ鄠€(gè))
定位body標(biāo)簽
定位html標(biāo)簽
3.事件基礎(chǔ)
事件基礎(chǔ)介紹
代碼實(shí)現(xiàn)
其它的鼠標(biāo)事件
4.操作元素
操作元素介紹
改變?cè)氐膬?nèi)容
操作元素屬性
操作表單元素
樣式屬性操作
更多js操作
1.前導(dǎo)
(1)HTML,CSS,JS都是單獨(dú)的語(yǔ)言;
(2)HTML,CSS,JS構(gòu)成前端技術(shù)基礎(chǔ)����;

2.三劍客的分工
(1)HTML:負(fù)責(zé)網(wǎng)頁(yè)的架構(gòu);
(2)CSS:負(fù)責(zé)網(wǎng)頁(yè)的樣式�,美化;
(3)JavaScript(JS):負(fù)責(zé)網(wǎng)頁(yè)的行為�����;
二.VsCode的介紹與配置
1.vscode的介紹
vscode 全稱為 Visual Studio Code ��,是?款免費(fèi)開源的現(xiàn)代化輕量級(jí)代碼編輯器�,?持?乎所有主流的開發(fā)語(yǔ)?的語(yǔ)法?亮�����、智能代碼補(bǔ)全、?定義快捷鍵、括號(hào)匹配和顏?區(qū)分��、代碼?段�����、代碼對(duì)? Diff�����、GIT命令 等特性,?持插件擴(kuò)展����,并針對(duì)??開發(fā)和云端應(yīng)?開發(fā)做了優(yōu)化��。
2.vscode的下載安裝
(110條消息) Python爬蟲編程11——JS反爬_彩色的泡沫的博客-CSDN博客 https://blog.csdn.net/qq_52914337/article/details/123771663?spm=1001.2014.3001.5501
https://blog.csdn.net/qq_52914337/article/details/123771663?spm=1001.2014.3001.5501
3.vscode的使用
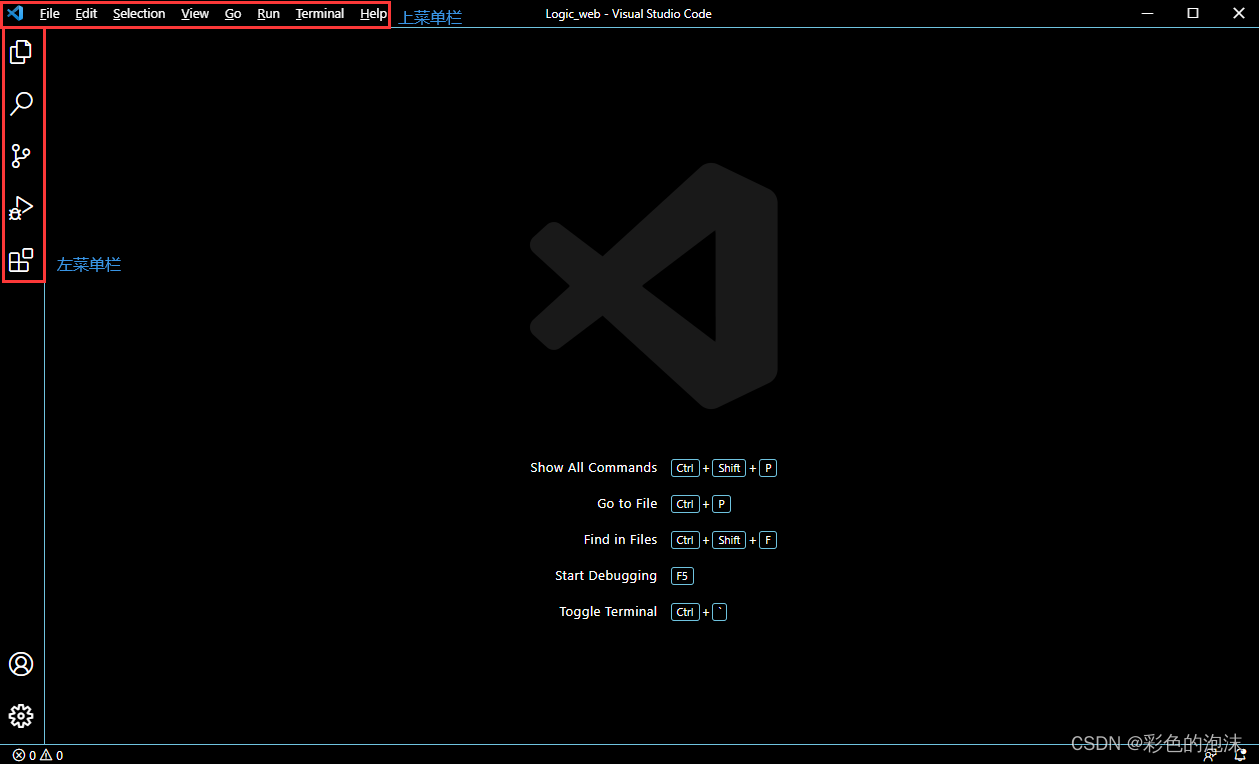
3.1 圖形界面操作

3.3 常用插件
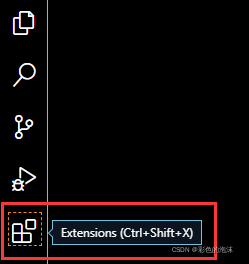
我們通常需要代碼提示我們輔助編寫,這個(gè)時(shí)候就涉及到VSCODE提供的一系列的插件插件安裝在 Extension 中,點(diǎn)擊即可看到一個(gè)搜索按鈕���,可以輸入關(guān)鍵字搜索自己想要的插件�。如圖:

前端開發(fā)推薦安裝的幾個(gè)插件:
1. jshint : js 代碼規(guī)范檢查����。
2. Beautify :?鍵美化代碼的插件。
3. Javascript(ES6) code snippets : ES6 語(yǔ)法提示��。
4. Auto Rename Tag :?動(dòng)重命名標(biāo)簽���。標(biāo)簽都是成對(duì)出現(xiàn)的�����,開始標(biāo)簽修改了�����,結(jié)束標(biāo)簽
也會(huì)跟著修改�。
5. Auto Close Tag :?動(dòng)閉合標(biāo)簽����。針對(duì)?些?標(biāo)準(zhǔn)的標(biāo)簽�,這個(gè)插件還是很有?的���。
6. vscode-icons :可選�。提供了很多類型的?件夾 icon �����,不同類型的?件夾使?不同的
icon �,會(huì)讓?件查找更直觀。
7. open in browser :可選�����。右鍵可以選擇在默認(rèn)瀏覽器中打開當(dāng)前??��。
HTML基礎(chǔ)知識(shí)
1.HTML為何物����?
HTML是超文本標(biāo)記語(yǔ)言(Hyper Text Markup Language)是用來(lái)描述網(wǎng)頁(yè)的一種語(yǔ)言�。
注意:HTML不是一種編程語(yǔ)言,而是一種標(biāo)記語(yǔ)言�。
簡(jiǎn)單來(lái)說(shuō)��,HTML文件也可以直接稱為網(wǎng)頁(yè)�,瀏覽器的作用就是讀取HTML文件����,并且以網(wǎng)頁(yè)的形式去展示它們。
2.標(biāo)簽介紹
HTML標(biāo)簽是由尖括號(hào)包圍起來(lái)的關(guān)鍵詞�,如<html></html>。
單標(biāo)簽與雙標(biāo)簽
(1)雙標(biāo)簽書寫規(guī)則:<雙標(biāo)簽名稱>內(nèi)容</雙標(biāo)簽名稱>����,例如<html>內(nèi)容</html>;
(2)單標(biāo)簽書寫規(guī)則:<單標(biāo)簽名稱/>����,例如<br/>;
3.HTML屬性
HTML屬性指的是標(biāo)簽屬性,HTML標(biāo)簽可以擁有屬性�,給相關(guān)的HTML元素提供更多的信息。
注意:
(1)一個(gè)HTML標(biāo)簽可有多個(gè)屬性�;
(2)屬性寫在HTML元素的開始標(biāo)簽;
(3)屬性總是以名稱/鍵值對(duì)的形式出現(xiàn)�,比如:class="method";
4.HTML標(biāo)簽骨架
-
-
-
-
-
<meta http-equiv="X-UA-Compatible" content="IE=edge">
-
<meta name="viewport" content="width=device-width, initialscale=1.0">
-
-
-
-
-
<!DOCTYPE html> :向?yàn)g覽器聲明當(dāng)前的?檔類型是 html
<html></html> :是??當(dāng)中最?的標(biāo)簽,我們稱之為根標(biāo)簽
<head></head> :為??的頭部��,它??的內(nèi)容主要?來(lái)定義??標(biāo)簽及給瀏覽器查看的
?些信息
<meta charset="UTF-8"> : 定義??的編碼為UTF- 8
<title></title> :為??標(biāo)題標(biāo)簽,它?的內(nèi)容會(huì)顯示在瀏覽器的標(biāo)簽?上
<body></body> :為??主體標(biāo)簽���,它??的內(nèi)容都會(huì)顯示在瀏覽器的??窗?區(qū)域
基本的HTML標(biāo)簽
1.HTML標(biāo)題標(biāo)簽
HTML的文章標(biāo)題標(biāo)簽���,如:<h1></h1>~<h6></h6>分六個(gè)級(jí)別,效果一次減少���,并且每個(gè)標(biāo)題都是獨(dú)占一行空間��。
如:
-
-
-
-
-
-
注意:沒有<h7></h7>標(biāo)簽�����;
2.換行與空格
2.1空格問題
���;表示一個(gè)空格;
如:
hello world
2.2換行問題
<br/>表示換行�����;
如:
-
-
-
擴(kuò)展:對(duì)于HTML語(yǔ)言�,沒有嚴(yán)格的語(yǔ)義���,即<br>與<br/>或者<br >瀏覽器都可以識(shí)別出來(lái)��。
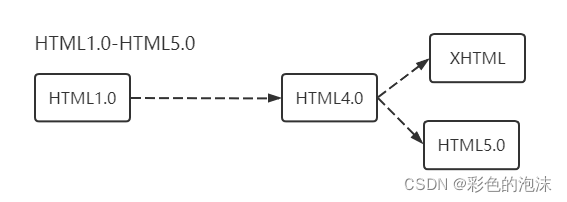
html1.0~5.0 xhtml(嚴(yán)格) 五大瀏覽器聯(lián)合更新自己的版本HTML5(不嚴(yán)格)

3.HTML段落
3.1段落標(biāo)簽介紹
HTML段落是通過<p></p>標(biāo)簽進(jìn)行定義的�。
如:
-
<h2>今?學(xué)習(xí)內(nèi)容:</h2>
-
<p>學(xué)了標(biāo)題標(biāo)簽</p>
作用:(1)雖然p標(biāo)簽的文字顯示外觀來(lái)看,和普通文字沒有區(qū)別����,但是它獨(dú)占一行;
(2)標(biāo)簽語(yǔ)義化���,便于定位�����;
3.2標(biāo)簽語(yǔ)義化
在合適的地方顯示合理的標(biāo)簽�����,搜索引擎也偏好于標(biāo)簽語(yǔ)義化做的更好的頁(yè)面����。
4.字體加粗與傾斜及刪除效果
4.1加粗標(biāo)簽
(1)<b></b>為加粗標(biāo)簽��;
(2)<strong></strong>為加粗標(biāo)簽���;
如:
-
-
-
區(qū)別:b標(biāo)簽為簡(jiǎn)單加粗�����;strong為加粗效果+特別強(qiáng)調(diào)效果�;
4.2傾斜
(1)<i></i> 為傾斜標(biāo)簽;
(2)<em></em>也可實(shí)現(xiàn)傾斜�����;
如:
-
-
-
區(qū)別:em標(biāo)簽的語(yǔ)義更強(qiáng)一些�。i為傾斜了,em為又傾斜了�。
4.3刪除
<s></s> 刪除效果;
<del></del> 刪除效果���;
如:
-
-
-
-
-
注意:這兩個(gè)標(biāo)簽沒有任何語(yǔ)義區(qū)別����,而w3c則說(shuō)明s標(biāo)簽要被del標(biāo)簽替代����;
5.圖片標(biāo)簽
<img scr="" alt="" width="" height="" title="">
(1)src:表示資源,圖?加載的名字
(2)width(寬),height(?):設(shè)置圖?的??。
(3)title:?標(biāo)懸停在圖?上的提示?字
(4)alt:
圖?沒有被正常加載時(shí)顯示
??閱讀器讀取此內(nèi)容
如:
<img src="Logo2.png" alt="加載中" width="500" height="500" title="?標(biāo)懸停在圖?上的提示?字">
6.超鏈接
6.1超鏈接使用
超鏈接:點(diǎn)擊頁(yè)面發(fā)生跳轉(zhuǎn)�;
使用標(biāo)簽為:<a href=""></a>
其中href為:跳轉(zhuǎn)的網(wǎng)址;
如:
<a href="https://www.baidu.com">點(diǎn)擊我可以打開百度</a>
target=”_blank":在其它窗口打開新連接����;
<a href="https://www.baidu.com" target="_blank">點(diǎn)擊我可以打開百度,并且打開新 的窗?</a>
6.2空鏈接
空鏈接:在href中指定為#號(hào)即可�����;
作用:(1)暫時(shí)不知道點(diǎn)擊之后跳轉(zhuǎn)到哪里,使用空鏈接占位�;
(2)刷新界面;
<a href="#"></a>
7.列表
列表標(biāo)簽可分為:無(wú)序列表和有序列表����。
7.1無(wú)序列表
使用標(biāo)簽:<ul><li></li><li></li><li></li></ul>
注意:
(1)ul標(biāo)簽可以嵌套若干個(gè)li標(biāo)簽;
(2)每一個(gè)li標(biāo)簽代表著每一條數(shù)據(jù)�����;
(3)每個(gè)li標(biāo)簽之間沒有順序��;
如:
-
-
-
-
-
7.2有序列表
使用標(biāo)簽:<ol><li></li><li></li><li></li></ol>
注意:
(1)有序����;
(2)且是ol開始的;
如:
-
-
-
-
-
8.布局標(biāo)簽
8.1布局標(biāo)簽的介紹
布局標(biāo)簽沒有任何的語(yǔ)義�����,也沒有所謂的應(yīng)用場(chǎng)景。
作用:劃分頁(yè)面區(qū)域�,輔助頁(yè)面布局;
布局標(biāo)簽為:
div標(biāo)簽:<div></div> 大盒子��,獨(dú)占一行�����;
span標(biāo)簽:<span></span>小盒子�,一行可以放多個(gè);
-
-
-
-
-
-
-
-
9.表格標(biāo)簽
9.1表格標(biāo)簽介紹
作用:展示數(shù)據(jù)非常整齊�����;
基本語(yǔ)法:
-
-
-
-
-
(1)table標(biāo)簽:定義表格標(biāo)簽�;
(2)tr標(biāo)簽:定義表格中的行;
th標(biāo)簽:表格單元格���;
td標(biāo)簽:定義表格中的單元格�,必須嵌套其中�;
9.2表格標(biāo)簽的其他屬性
(1)align:表格對(duì)齊方式。如:left����,center�,right��;
(2)border:表格邊框����。如:1����;
(3)cellpadding:?jiǎn)卧呇嘏c其內(nèi)容之間的空白,默認(rèn)為1像素��;
(4)cellspacing:?jiǎn)卧衽c單元格之間的空白�����,默認(rèn)為2像素�����;
(5)width:設(shè)置表格寬度�;
注意:需要寫在table標(biāo)簽里;
9.3表格結(jié)構(gòu)標(biāo)簽
表格結(jié)構(gòu)標(biāo)簽:表格頭部和表格主體兩大部分�����;
(1)表格頭部區(qū)域:<thead>標(biāo)簽;
(2)表格主體區(qū)域:<tbody>標(biāo)簽���;
作用:結(jié)構(gòu)就更加清晰����,讓表格有更好的語(yǔ)義�;
9.4合并單元格
(1)合并單元格方式
跨行合并:rowspan="合并單元格的個(gè)數(shù)";
跨列合并:colspan="合并單元格的個(gè)數(shù)"��;
(2)目標(biāo)單元格
跨行:最上冊(cè)單元格為目標(biāo)單元格�����,寫合并代碼���;
跨列:最左側(cè)單元格為目標(biāo)單元格����,寫合并代碼;
(3)合并單元格步驟
1.先確定是跨行還是跨列合并�;
2.找到目標(biāo)單元格;
3.刪除多余單元格��;
10.表單標(biāo)簽
10.1表單標(biāo)簽介紹
表單標(biāo)簽我們可以直接稱為 form 標(biāo)簽����,標(biāo)簽書寫如下:
(1)表單標(biāo)簽:<form action=""></form>��。form表單標(biāo)簽里面就是所有用戶填寫的表單數(shù)據(jù)����;
(2)屬性 action:把表單數(shù)據(jù)交給指定后臺(tái)程序去處理;
(3)屬性 method:傳遞數(shù)據(jù)時(shí)方式方法��。
1.默認(rèn)為post請(qǐng)求(隱式提交數(shù)據(jù))�;
2.get明文傳送數(shù)據(jù);
如:
-
<form action="***.py" method="POST">
-
10.2輸入框與單選多選框
輸入框標(biāo)簽(input標(biāo)簽):<input type="text">
(1)type:屬性指定輸入框內(nèi)容�;
(2)type="text":則是最普通的文本輸入框。為單行�����;
(3)type="password":則為密碼輸入框。為單行���;
placeholder:給用戶提示(提升用戶體驗(yàn)感的屬性)����,并且在為本域中都可以使用���;
(4)type="radio":?jiǎn)芜x框��;
(5)type="checkbox":為多選框���;
如:
-
-
-
<input type="text" placeholder="請(qǐng)輸入用戶名">
-
-
<span>密碼:</span>
-
<input type="password" placeholder="請(qǐng)輸入密碼">
-
-
-
-
-
-
<input type="radio" name="gender">
-
-
-
<input type="radio" name="gender">
-
-
-
-
-
-
-
-
-
-
<input type="checkbox" id="sleep">
-
<label for="sleep">睡覺</label>
-
<input type="checkbox" id="playgame">
-
<label for="playgame">打游戲</label>
-
<input type="checkbox" id="liangnv">
-
<label for="liangnv">女</label>
-
<input type="checkbox" id="yumaoqiu">
-
<label for="yumaoqiu">羽毛球</label>
-
10.3下拉框
使用標(biāo)簽:select為下拉框的標(biāo)簽,嵌套若干個(gè)option標(biāo)簽�����。其中每一個(gè)option為下拉框中的一個(gè)選項(xiàng)�。
selected="selected"。表示默認(rèn)選中狀態(tài)����;
-
-
<option value=""></option>
-
如:
-
-
<option value="">北京</option>
-
<option value="">上海</option>
-
<option value="">?州</option>
-
<option value="" selected="selected">深圳</option>
-
10.4文本域
使用標(biāo)簽:<textarea name="", cols="30" rows="10"></textarea>
(1)cols:列;
(2)rows:行;
-
-
<textarea name="" id="" cols="30" rows="10"></textarea>
-
10.5按鈕標(biāo)簽
(1)普通按鈕:
標(biāo)簽:input指定type="button"�;
通過value屬性,指定按鈕的文字���;
如:
-
-
<input type="button" value="按鈕">
-
(2)重置按鈕:點(diǎn)擊重置按鈕就會(huì)將數(shù)據(jù)恢復(fù)到默認(rèn)狀態(tài);
標(biāo)簽:input指定type="reset";
注意:重置按鈕自動(dòng)會(huì)有重置的文字�;
如果指定為value屬性,則顯示什么�;
如:
-
-
<input type="reset" value="重置按鈕">
-
(3)提交按鈕:點(diǎn)擊提交按鈕可以讓表單提交給指定后臺(tái)處理;
標(biāo)簽:input指定type="submit";
注意:提交按鈕自動(dòng)會(huì)有提交的文字�;
如:
-
-
<input type="submit" value="我是提交">
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì)�,如果有興趣的話���,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí)��,請(qǐng)加微信ban_lanlan���,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群�。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作����,也請(qǐng)與我們聯(lián)系01063334945����。
分享此文一切功德��,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者�,文章的版權(quán)歸原作者。如涉及版權(quán)問題���,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系�����,我們立即更正或刪除�。
藍(lán)藍(lán)設(shè)計(jì)( www.bouu.cn )是一家專注而深入的界面設(shè)計(jì)公司�,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) �、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) �����、 包裝設(shè)計(jì) �、 圖標(biāo)定制 ����、 用戶體驗(yàn) �、交互設(shè)計(jì)、 網(wǎng)站建設(shè) ����、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司��、界面設(shè)計(jì)公司��、UI設(shè)計(jì)服務(wù)公司��、數(shù)據(jù)可視化設(shè)計(jì)公司���、UI交互設(shè)計(jì)公司���、高端網(wǎng)站設(shè)計(jì)公司��、UI咨詢����、用戶體驗(yàn)公司�、軟件界面設(shè)計(jì)公司�。

