Node進(jìn)行后端開發(fā),Vue進(jìn)行前端頁面的開發(fā)�,實現(xiàn)了前后端的分離�����。在開發(fā)中使用Express框架可以快速地開發(fā)web應(yīng)用程序���。
1.安裝node.js
進(jìn)行傻瓜式安裝:最后點(diǎn)擊install即可�;

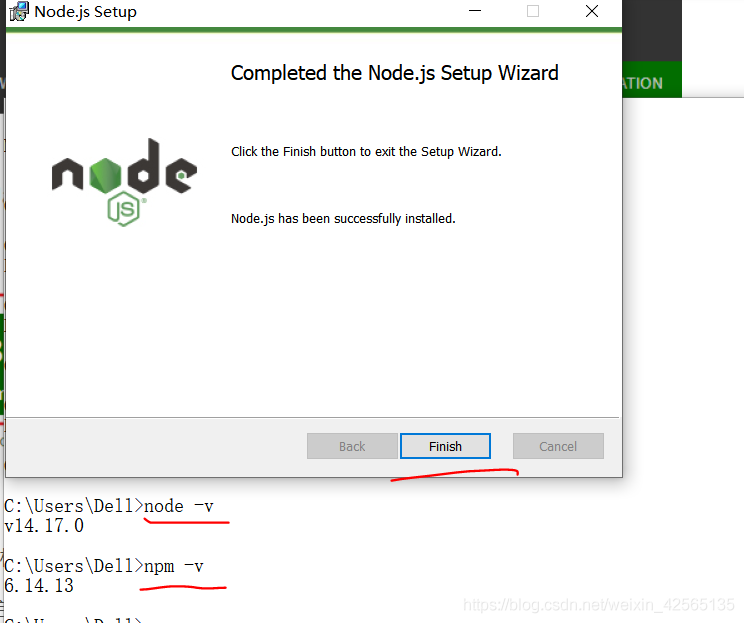
安裝完成后出現(xiàn)完成界面,cmd去命令列界面測試�,如圖:出現(xiàn)版本號說明安裝成功。

如果安裝的路徑不是默認(rèn)路徑�,那么需要執(zhí)行下面步驟����,這樣在之后進(jìn)行一些包的安裝時會保存到自定義位置而不是默認(rèn)盤符���。
首先在安裝路徑下新建兩個文件夾【node_global】及【node_cache】�����,如下:

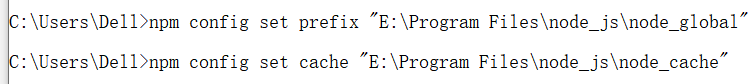
然后cmd執(zhí)行命令
-
npm config set prefix "E:\Program Files\node_js\node_global"
-
npm config set cache "E:\Program Files\node_js\node_cache"

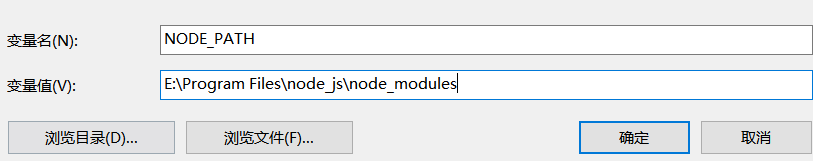
接著配置環(huán)境變量�����,系統(tǒng)變量里新建:

用戶變量里的 改為E:\Program Files\node_js\node_global;
改為E:\Program Files\node_js\node_global;
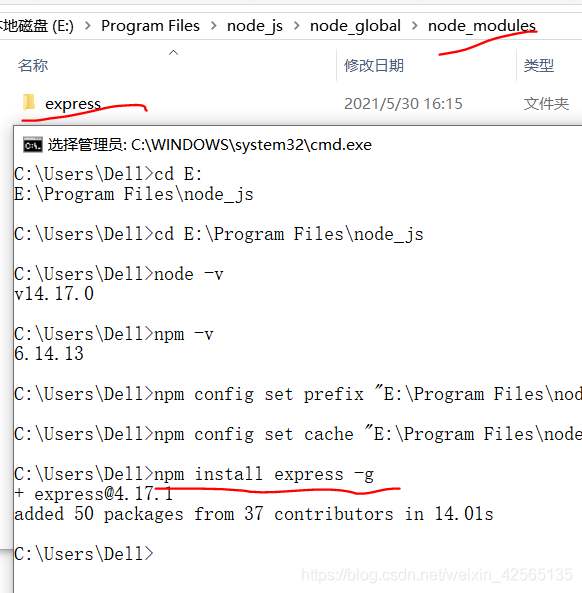
最后可以測試一下是否安裝到了新的路徑里:可以看到成功了
npm install express -g ��,其中 -g 表示全局�����,不加會安裝在當(dāng)前路徑C:/users/dell下

2.安裝Visual Studio Code
傻瓜式安裝:

3.Visual Studio Code中搭建并運(yùn)行NodeJS環(huán)境
首先安裝express npm install express -g和express應(yīng)用生成器 npm install express-generator -g��;

然后打開終端���,如圖

使用express創(chuàng)建一個項目:express mytest
結(jié)果報錯:express : 無法加載文件 E:\Program Files\node_js\node_global\express.ps1����,因為在此系統(tǒng)上禁止運(yùn)行腳本�����。有關(guān)詳細(xì)信息����,請參閱 https:/
go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
+ express mytest
+ ~~~~~~~
+ CategoryInfo : SecurityError: (:) []���,PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
那就解決錯誤先:解決方法如圖

這樣就創(chuàng)建成功了�����。
這里應(yīng)該是先新建一個文件夾來存放項目����,然后進(jìn)入指定位置�����。默認(rèn)的話就放到c盤了。
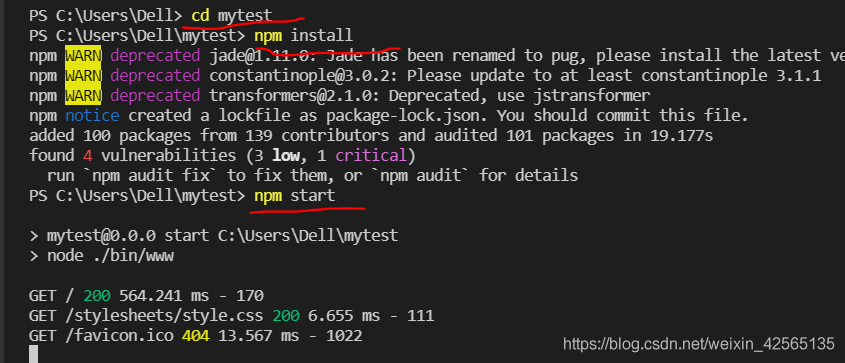
測試
在終端執(zhí)行如下代碼

然后瀏覽器輸入http://localhost:3000/

4.創(chuàng)建Vue項目
首先安裝webpack����、vue腳手架到全局:命令行執(zhí)行 :npm install webpack -g,npm install vue vue-cli -g


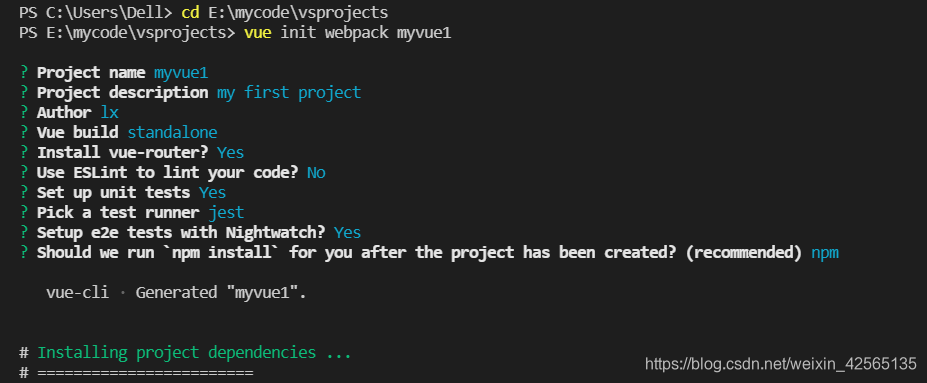
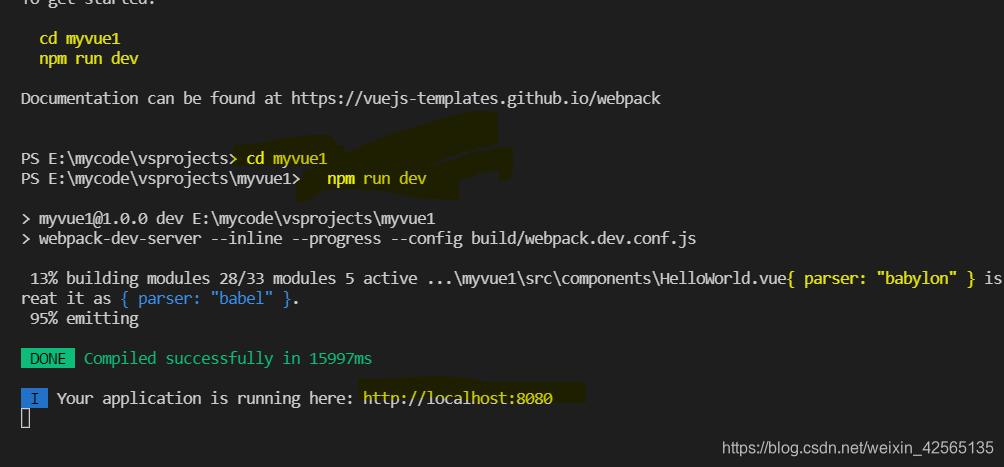
接下來在終端里�����,進(jìn)入項目存放文件夾cd 路徑���,vue init webpack 項目名��,創(chuàng)建項目完成�,如圖�;

接下來安裝項目依賴�����,如圖���;

進(jìn)入項目�����,運(yùn)行項目�����;

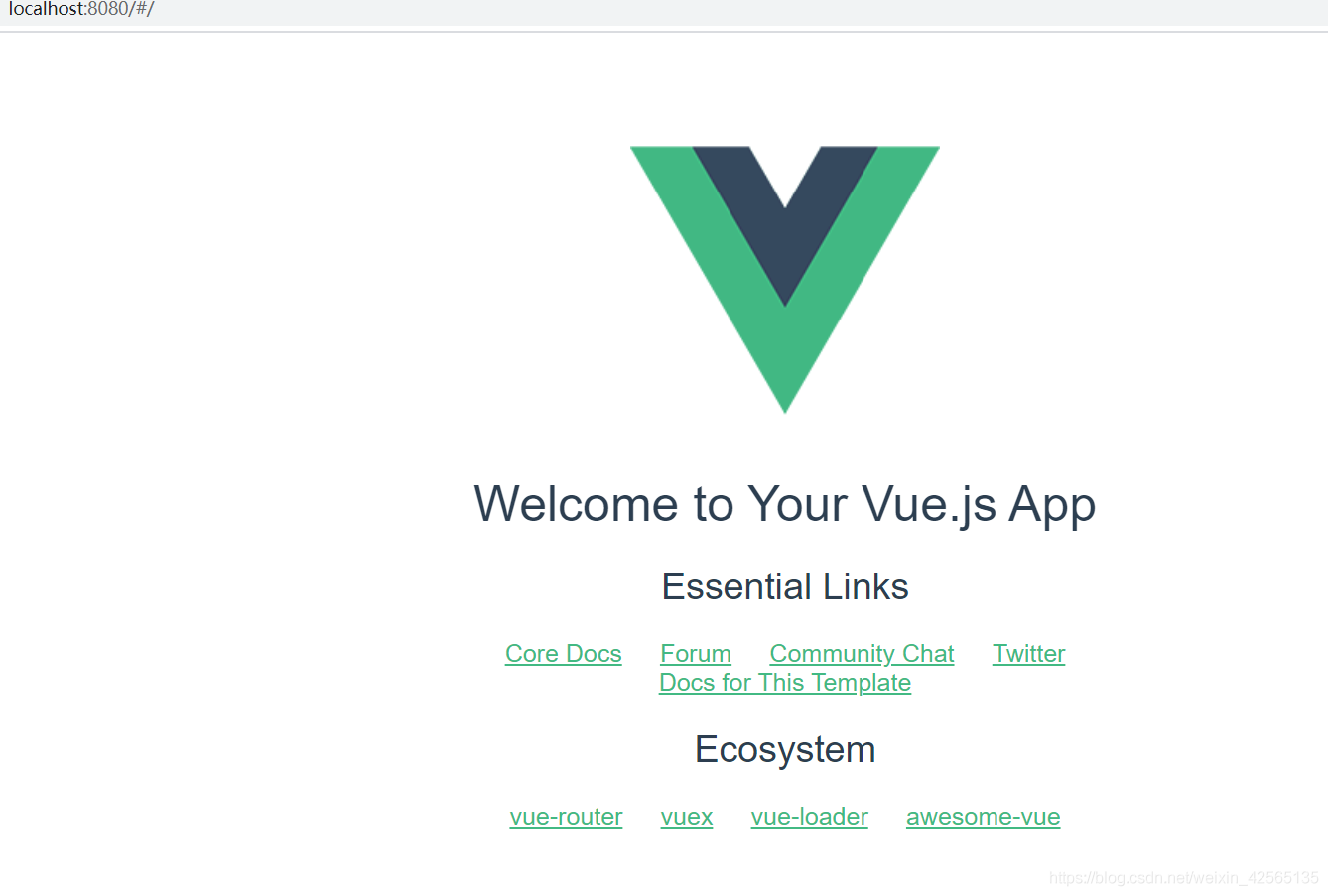
瀏覽器輸入http://localhost:8080進(jìn)行訪問�,如下圖。

github地址附上:https://vuejs-templates.github.io/webpack
藍(lán)藍(lán)設(shè)計建立了UI設(shè)計分享群�,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話�,可以進(jìn)入一起成長學(xué)習(xí),請掃碼藍(lán)小助�����,報下信息��,藍(lán)小助會請您入群��。歡迎您加入噢~~希望得到建議咨詢�、商務(wù)合作,也請與我們聯(lián)系����。

部分借鑒自:csdn 作者:狼丶宇先生
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計尊重原作者,文章的版權(quán)歸原作者�。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系���,我們立即更正或刪除��。
藍(lán)藍(lán)設(shè)計( www.bouu.cn )是一家專注而深入的界面設(shè)計公司�����,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計�����、BS界面設(shè)計 ����、 cs界面設(shè)計 ��、 ipad界面設(shè)計 �����、 包裝設(shè)計 ����、 圖標(biāo)定制 、 用戶體驗 �、交互設(shè)計、 網(wǎng)站建設(shè) ��、平面設(shè)計服務(wù)

