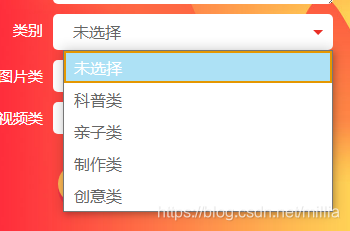
效果:

HTML:
-
-
<select v-model="selectClassEnd" @change="selectClass($event)">
-
<option value="NONE">未選擇</option>
-
<option v-for="(options,id) in selectClassData" :key="id" :value="options.id">
-
-
-
-
CSS:
-
.sel01{display:inline-block;position:relative;z-index:2;font-size:1.6rem;height:3.6rem;line-height:3.6rem;width:8rem;flex:1;background:#fff;box-sizing:border-box;border-radius:.5rem;}
-
.sel01:before{content:"";position:absolute;width:0;height:0;border:.5rem solid transparent;
-
border-top-color:#e92f26;top:50%;right:1rem;cursor:pointer;z-index:-2;margin-top:-0.25rem;}
-
.sel01 select{width:100%;border:none;height:3.6rem;background:transparent;background-image:none;-webkit-appearance:none;-moz-appearance:none;vertical-align:top;padding-left:1rem;}
-
.sel01 select:focus{outline:none;}
JS:
-
-
-
-
-
-
-
-
-
{id:4,title:"創(chuàng)意類"}
-
-
-
-
-
-
-
-
-
this.select_class_id = event.target.value;
-
-
-
-
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優(yōu)秀設計,如果有興趣的話����,可以進入一起成長學習���,請掃碼ben_lanlan,報下信息����,會請您入群。歡迎您加入噢~~希望得到建議咨詢��、商務合作���,也請與我們聯系�����。
文章來源:csdn
分享此文一切功德���,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者���,文章的版權歸原作者。如涉及版權問題���,請及時與我們取得聯系,我們立即更正或刪除��。
藍藍設計( www.bouu.cn )是一家專注而深入的界面設計公司���,為期望卓越的國內外企業(yè)提供卓越的UI界面設計����、BS界面設計 ��、 cs界面設計 �、 ipad界面設計 、 包裝設計 ��、 圖標定制 ����、 用戶體驗 、交互設計�����、 網站建設 、平面設計服務

