5款超實用 Stable Diffusion WebUI進階插件|蘭亭妙微UI設(shè)計公司
導(dǎo)語:在現(xiàn)代WebUI設(shè)計中�,插件扮演著至關(guān)重要的角色,能夠提供更多功能和增強用戶體驗��。本文將介紹5款超實用的Stable Diffusion WebUI進階插件���,這些插件具有穩(wěn)定的性能和出色的擴展性��,能夠幫助設(shè)計師更好地創(chuàng)造出令人驚嘆的Web界面����。
一���、插件名稱:Flexbox Grid 簡介:Flexbox Grid是一個基于Flexbox布局的響應(yīng)式網(wǎng)格系統(tǒng)�,它提供了簡單易用的網(wǎng)格布局解決方案。設(shè)計師可以使用Flexbox Grid快速創(chuàng)建自適應(yīng)的網(wǎng)格結(jié)構(gòu)�����,輕松實現(xiàn)多種布局需求�。該插件具有穩(wěn)定的性能和出色的瀏覽器兼容性,能夠幫助設(shè)計師更高效地進行頁面布局��。

來百度APP暢享高清圖片
二���、插件名稱:ScrollMagic 簡介:ScrollMagic是一個強大的滾動動畫插件��,它能夠為網(wǎng)頁添加各種視差效果和動畫效果�。設(shè)計師可以利用ScrollMagic創(chuàng)建吸引人的滾動交互效果�����,使用戶在瀏覽頁面時獲得更好的體驗�����。該插件支持多種觸發(fā)方式和動畫選項����,具有良好的性能和可擴展性�����。

三、插件名稱:Typed.js 簡介:Typed.js是一個簡單易用的文字打字效果插件�����,它能夠模擬打字機的效果�,為網(wǎng)頁添加獨特的動態(tài)文本效果。設(shè)計師可以使用Typed.js創(chuàng)建有趣的標(biāo)題����、標(biāo)語或引言,吸引用戶的注意力����。該插件支持多種配置選項和回調(diào)函數(shù),能夠滿足不同的設(shè)計需求�。

四、插件名稱:Slick 簡介:Slick是一個功能強大的輪播插件�����,它提供了豐富的輪播效果和配置選項����。設(shè)計師可以使用Slick創(chuàng)建各種精美的圖片輪播�、內(nèi)容輪播或幻燈片展示�。該插件支持響應(yīng)式布局和觸摸滑動,具有良好的性能和可定制性����。
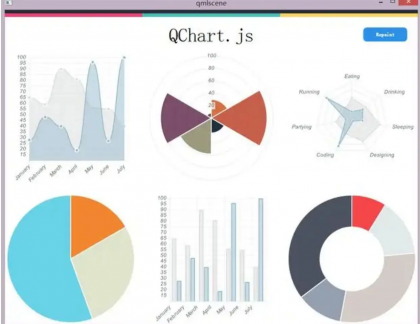
五、插件名稱:Chart.js 簡介:Chart.js是一個靈活易用的圖表插件�,它能夠幫助設(shè)計師創(chuàng)建各種圖表和數(shù)據(jù)可視化效果。設(shè)計師可以使用Chart.js繪制折線圖��、柱狀圖���、餅圖等多種圖表類型����,展示數(shù)據(jù)和統(tǒng)計信息�����。該插件支持響應(yīng)式設(shè)計和動態(tài)更新�,具有出色的性能和可訪問性。

結(jié)語:以上就是5款超實用的Stable Diffusion WebUI進階插件推薦���。這些插件在穩(wěn)定性�����、性能和擴展性方面表現(xiàn)出色���,能夠幫助設(shè)計師更好地創(chuàng)造出令人驚嘆的Web界面。無論是頁面布局����、滾動動畫、文字效果��、輪播展示還是數(shù)據(jù)可視化�����,這些插件都能提供強大的支持和豐富的功能選項�,為設(shè)計師帶來更多可能性。

