如果您想訂閱本博客內(nèi)容����,每天自動發(fā)到您的郵箱中, 請點這里
不要小看一個登錄界面�����,它內(nèi)里包含很多細微的東西��,除去外觀視覺�����,更多要注意的是交互的操作體驗��,比如一些動畫����、一些文案提示等細節(jié)都要注意����,如果你是UI設(shè)計師����,建議看看這次經(jīng)驗文章,附上了大量案例���,也許能助你未來更好的去設(shè)計一個用戶體驗友好的APP登錄界面�����。

下面通過幾個關(guān)于登錄界面的UX策略指南,讓你更好的應(yīng)用和實踐�。
給文本輸入框增加提示

如果用戶使用你的服務(wù)必須登錄,那么信息字段是你必須要做的主要功能(即輸入框中的提示語��,如:輸入手機號碼��,輸入驗證碼�����。)
使這些字段清楚可視,并且不要強迫用戶到處尋找�����,或花更多的步驟進到App. 一旦他們進到App, 登錄界面是他們所應(yīng)當見到的第一個事情�。
獎勵提示:相比于使用常見的“登錄”“登陸”的按鈕,可以更富有創(chuàng)造性�,并要包含可直接輸入?yún)^(qū)域。確保記住用戶的數(shù)據(jù)����,這樣他們就不需要每次輸入信息。
“注冊”和“登陸”不應(yīng)該放在一起�����。
更多地時候����,我們看到注冊和登陸按鈕被放置的靠近彼此,但是這會對用戶產(chǎn)生反作用�。
這兩個動作都包含了相同的動詞,并且看起來也很相似�,所以他們會混淆用戶的選擇。在有限的時間內(nèi)進入問題�����,他們可能會感到沮喪并且離開。
基本上�����,任何界面上不應(yīng)該有使用戶“暫?��!焙汀八伎肌钡脑?���。
如果你想讓他們的體驗完美無瑕���,分開這注冊和登陸兩個區(qū)域����,并且使差別清晰可見����。另外����,你可以使用不同的動詞或者簡單解釋不同的字段是什么���。
在登錄和注冊部分,增加不同的輸入字段�����。

除了動詞“Sign”是事實之外�����,另一個另用戶感到困惑的是�����,登錄和注冊部分通常有相同數(shù)量的輸入框(用戶名����,密碼,和郵箱)��。
為了完全地區(qū)分�����,最小化新用戶嘗試直接登錄的機會����。用不同的輸入字段�。
讓密碼可被看到

當大多數(shù)用戶的密碼由于安保原因被打了馬賽克�,用戶頻繁遇見的另一個問題是打錯他們的密碼。
這甚至?xí)l(fā)生在很有經(jīng)驗的打字員身上��,特別是當他們在移動設(shè)備上登錄的時候���。
防止這種情況發(fā)生的做法是:在密碼字符旁邊包含一個“顯示密碼”的單選框或圖標�。
讓他們知道什么是錯誤的
如果應(yīng)用監(jiān)測到一個錯誤的密碼組合����,和用戶名,但是沒有明確的報告給用戶問題是什么�����,用戶可能會多次嘗試后���,很生氣的退出應(yīng)用�����。
這是為什么你應(yīng)該考慮通用的回復(fù)(例如“你的密碼或郵箱不符合”)�,并且給他們立馬回復(fù)怎么解決這個問題�����。
問下郵箱地址或電話號碼���,而不是唯一的用戶名

為什么人們登錄時人們很少記住“用戶名”�?如果使用用戶名登錄�����,你會面對很多可避免的困難:用戶名必須是一個唯一的����,這意味著人們會重復(fù)嘗試輸入一個系統(tǒng)里目前還沒有的用戶名,或者最終使用其真實姓名�����。
過了一會兒���,用戶想出了一個唯一的登錄名�,但是只過了一小會兒就忘記了,因為這個用戶名對他沒有任何的意義���。
另一個事情可以促進登錄���,是提供給用戶幾個登錄選項,并且給他們機會來選擇和嘗試用戶名而不會沮喪��。在這過程中強迫的一部分是允許他們使用郵箱地址和密碼來注冊�。
需要一個“忘記你的密碼”的流程

忘記密碼發(fā)生在所有人身上,這也是為什么�����,你急迫的給到用戶一個機會來恢復(fù)密碼�����,那么就直接在登錄界面這么做吧�����。
所要做的就是�����,在輸入框下增加一個“忘記你的密碼”的鏈接,并讓系統(tǒng)能給用戶的郵箱或電話號碼發(fā)送驗證碼����。
不要鎖了用戶的賬號而不告知他們
為了避免強迫進入和暴力攻擊����,許多網(wǎng)頁和應(yīng)用在一系列的錯誤嘗試之后關(guān)閉賬戶。
安全第一����,但是你至少要嘗試告訴用戶,在多少次嘗試后�,在關(guān)閉賬戶前,他們必須離開����。你也可以分享更多的細節(jié),例如�����,在試錯后的十分鐘才可以再次嘗試的事實���。
登錄樣式靈感
如果在過去�,都是在用相同的無風(fēng)格和定制化的登錄頁。現(xiàn)如今��,給你的應(yīng)用���,創(chuàng)造一個獨特的登錄頁設(shè)計是非常重要的事情�����,尤其是你想要圍繞你的應(yīng)用和服務(wù)來創(chuàng)造品牌����。
設(shè)計師和開發(fā)人員也有承認意識到登錄表單的重要性�。這是事實,特別對于移動環(huán)境下����,用戶界面相比于“桌面”網(wǎng)站,扮演了更重要的角色���。
當為一個應(yīng)用和移動站設(shè)計這個元素的時候�,設(shè)計師花很多的精力�,使它既好用又美觀。
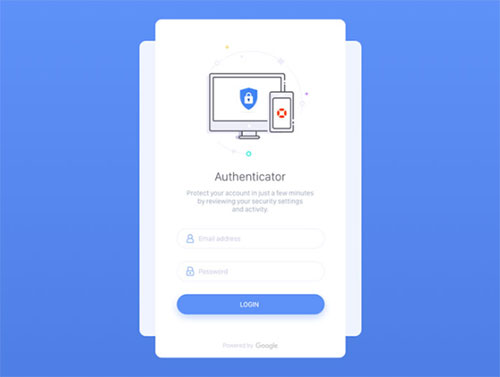
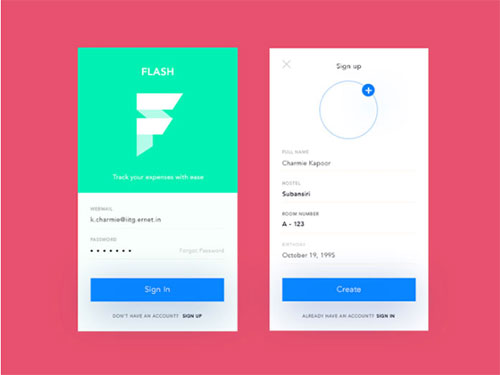
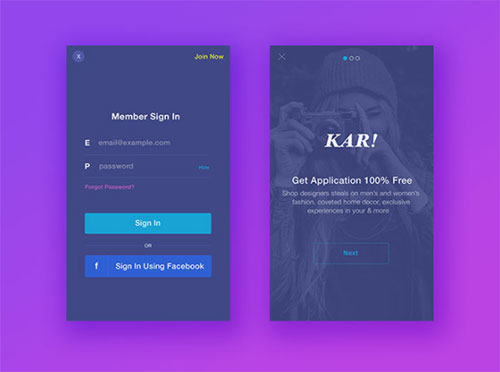
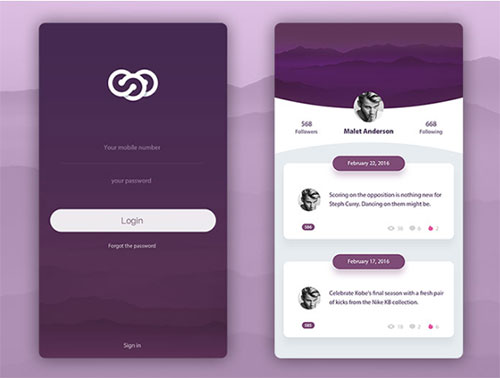
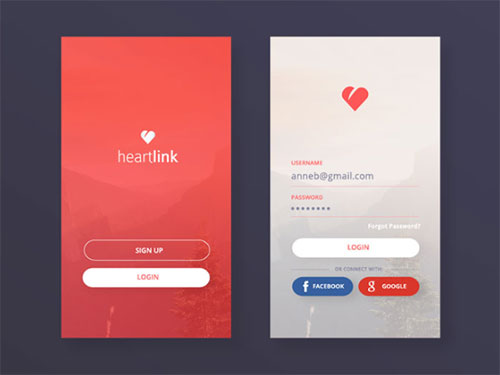
在這篇文章里�����,你會看到很多移動端用戶界面設(shè)計的案例靈感,關(guān)于一個移動端登陸頁面應(yīng)被設(shè)計成什么樣�����,給你一些線索�����。
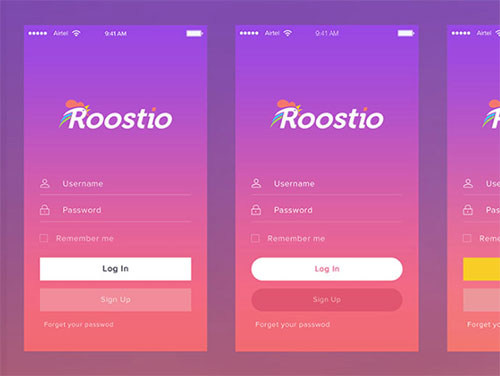
Roostio Login Screen

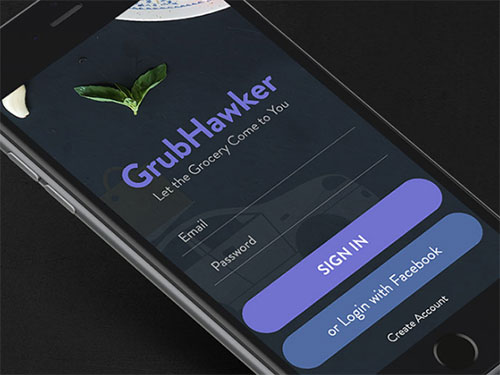
Login Screen

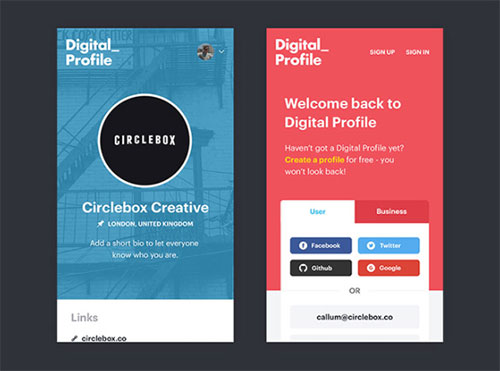
Job Board – Company Profile / Login

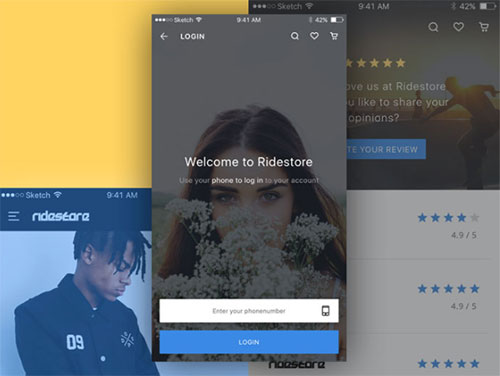
Shopping app

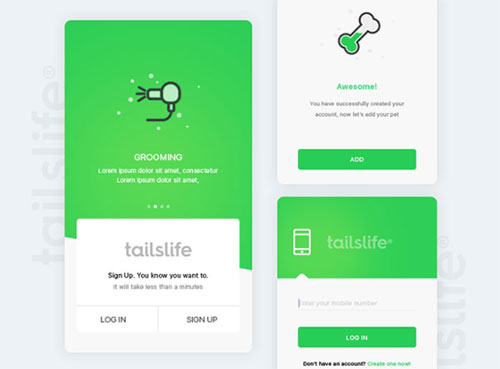
Tailslife: Login

Moody Sign Up/In Screen

Bandio App Login & Sign Up

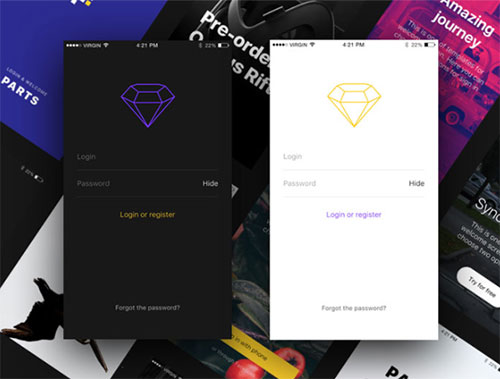
Parts – login dark side

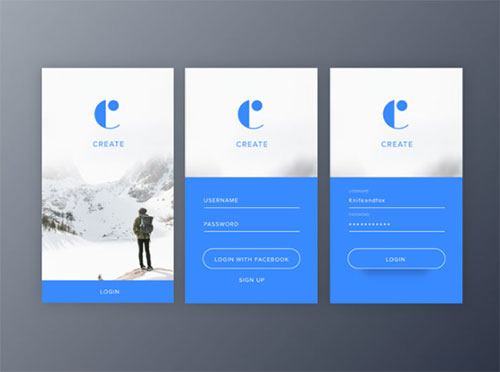
Login Screens

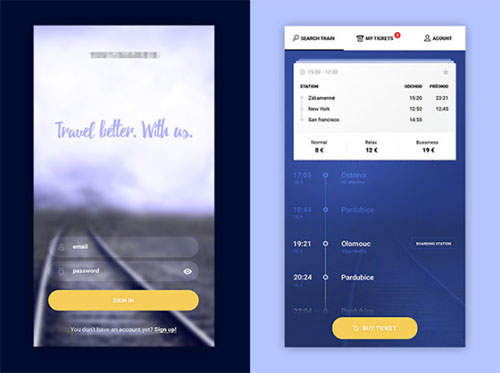
ZSSK – login and route detail

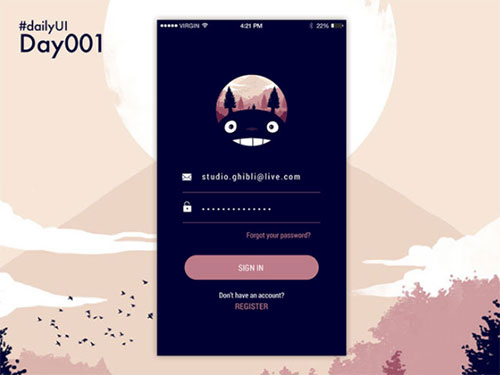
DailyUI Day001

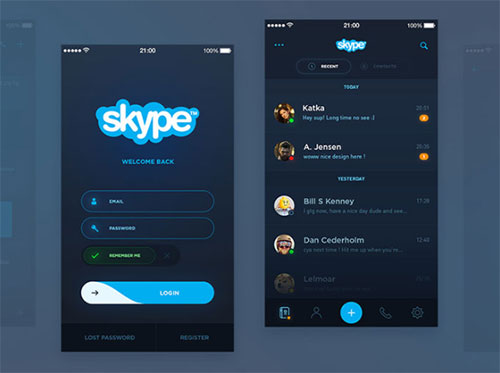
Skype Redesign

Sign Up Window – Daily UI #001

結(jié)尾思考
對用戶來說����,登陸已經(jīng)很困難了���,所以�����,使之變得更復(fù)雜�����,對你的產(chǎn)品來說并不是一個很聰明的決定����。避免更大的和不熟悉的形式,并且讓輸入字符簡單可視��。這些只是一些為了節(jié)省用戶時間可以考慮的技巧�����,并且?guī)椭麄兿硎苣闼峁┑姆?wù)�����。
藍藍設(shè)計( www.bouu.cn )是一家專注而深入的界面設(shè)計公司�����,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計��、BS界面設(shè)計 �����、 cs界面設(shè)計 �、 ipad界面設(shè)計 、 包裝設(shè)計

