在當今數(shù)字化管理的時代����,后臺管理軟件的 UI 設計至關重要�。一個出色的后臺管理系統(tǒng) UI 不僅能提升工作效率�����,還能為管理員帶來愉悅的操作體驗����。以下為您展示 20 個令人驚艷的后臺管理軟件 UI 設計,它們個個彰顯高端酷炫之感��。
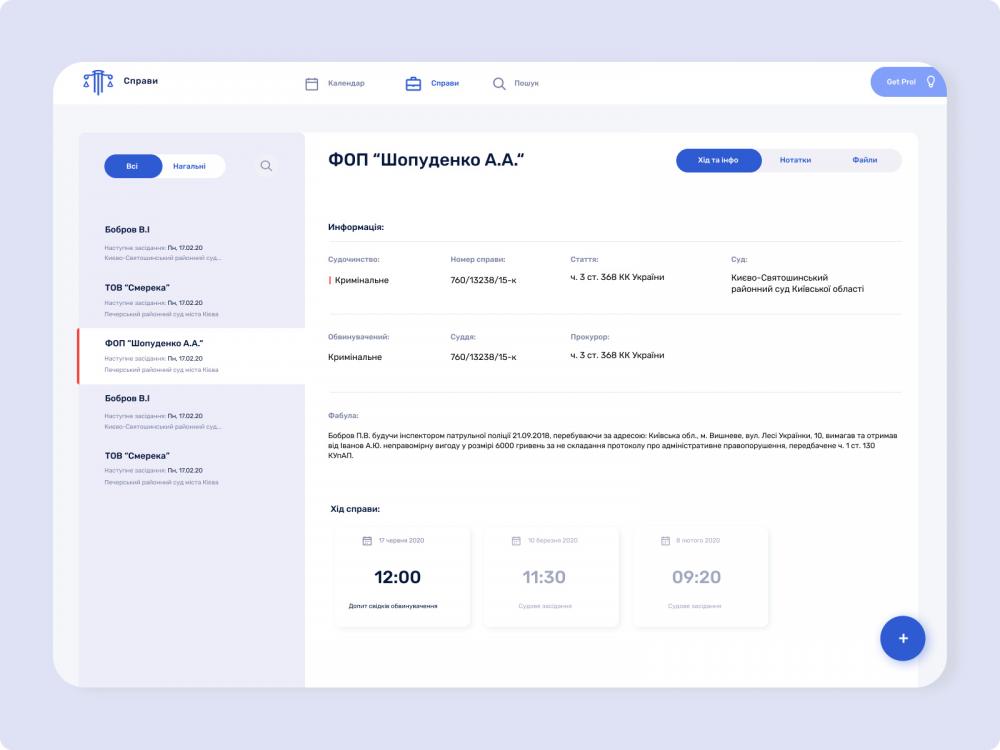
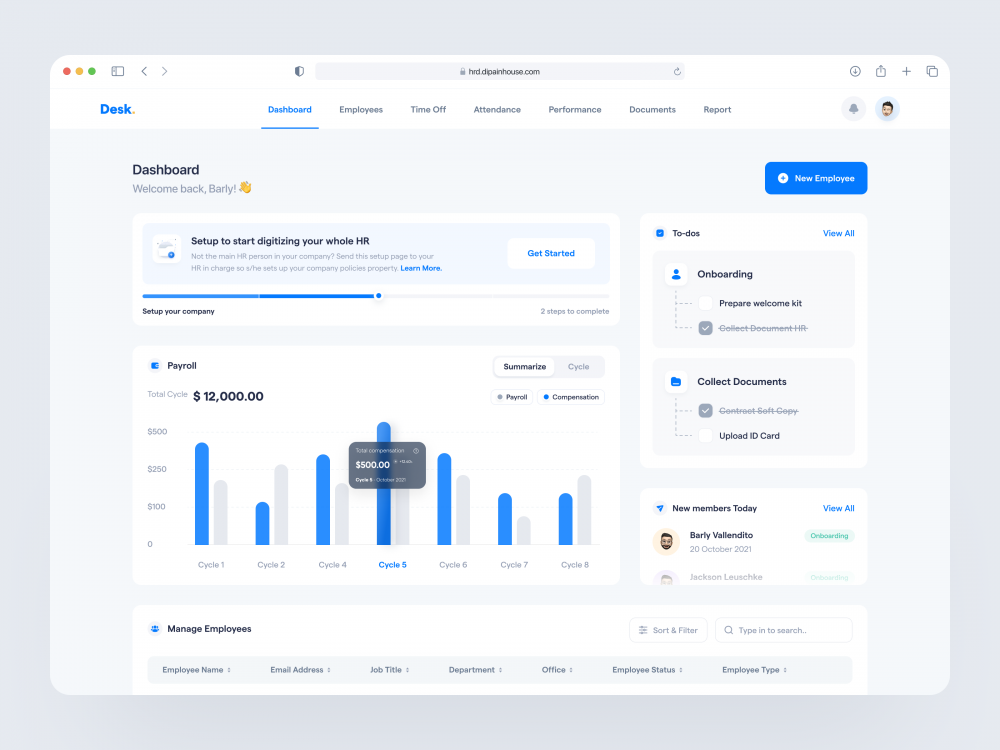
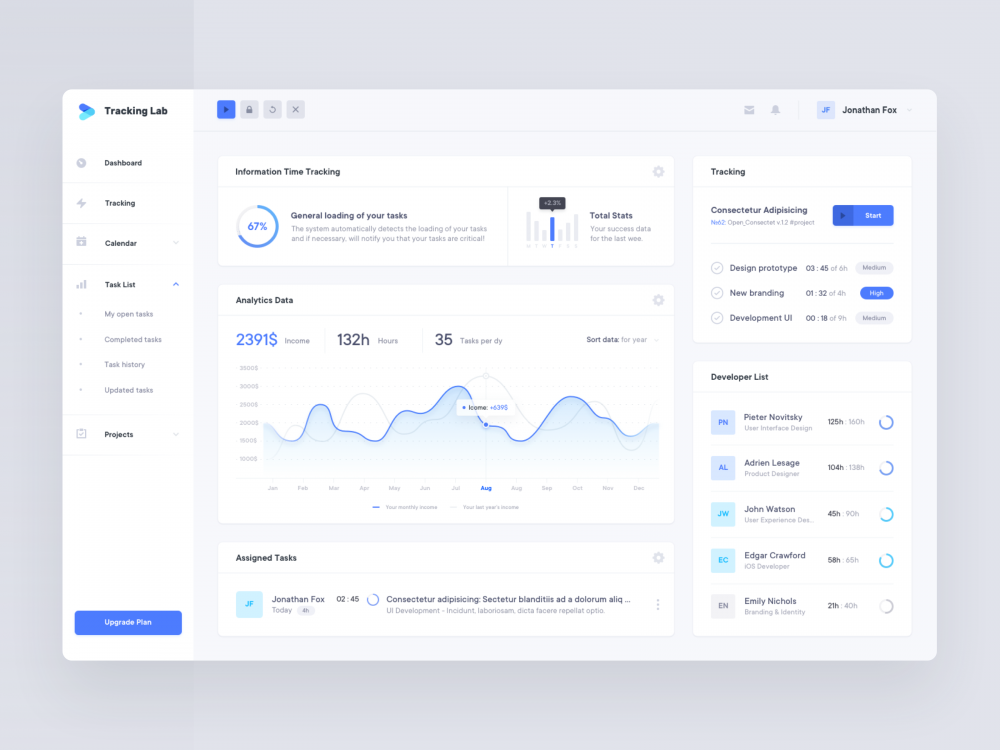
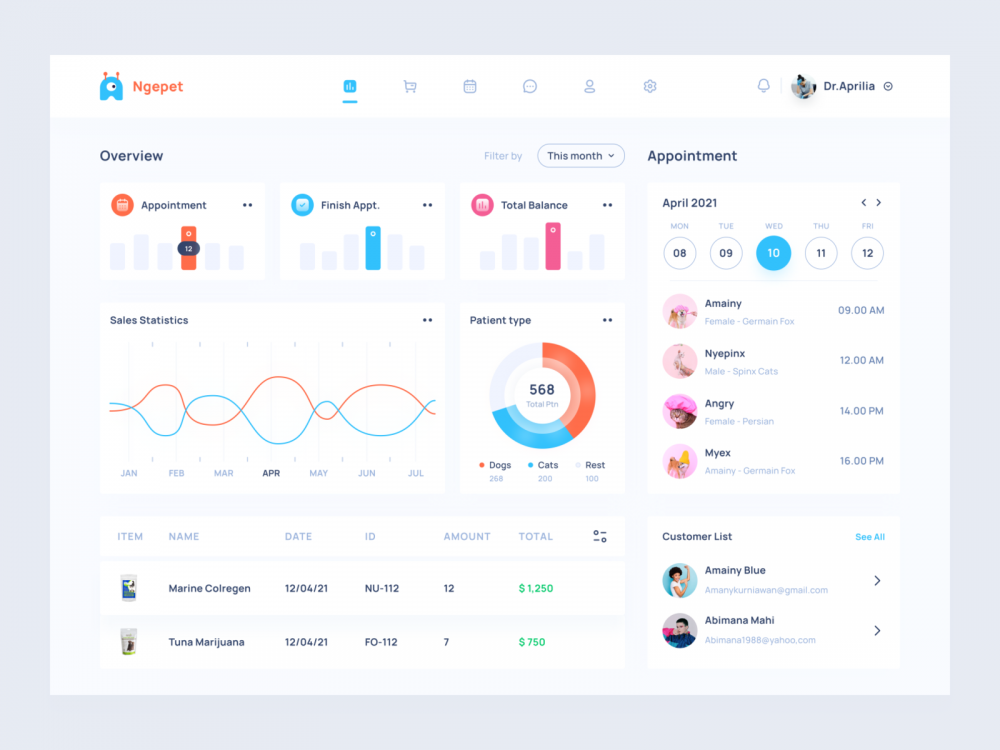
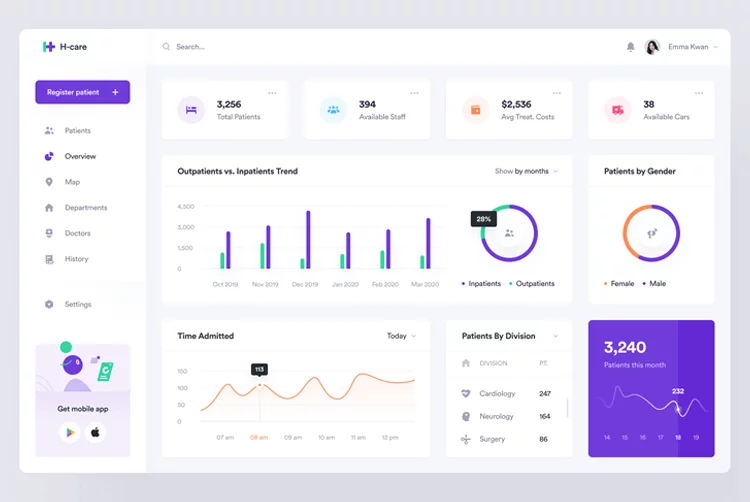
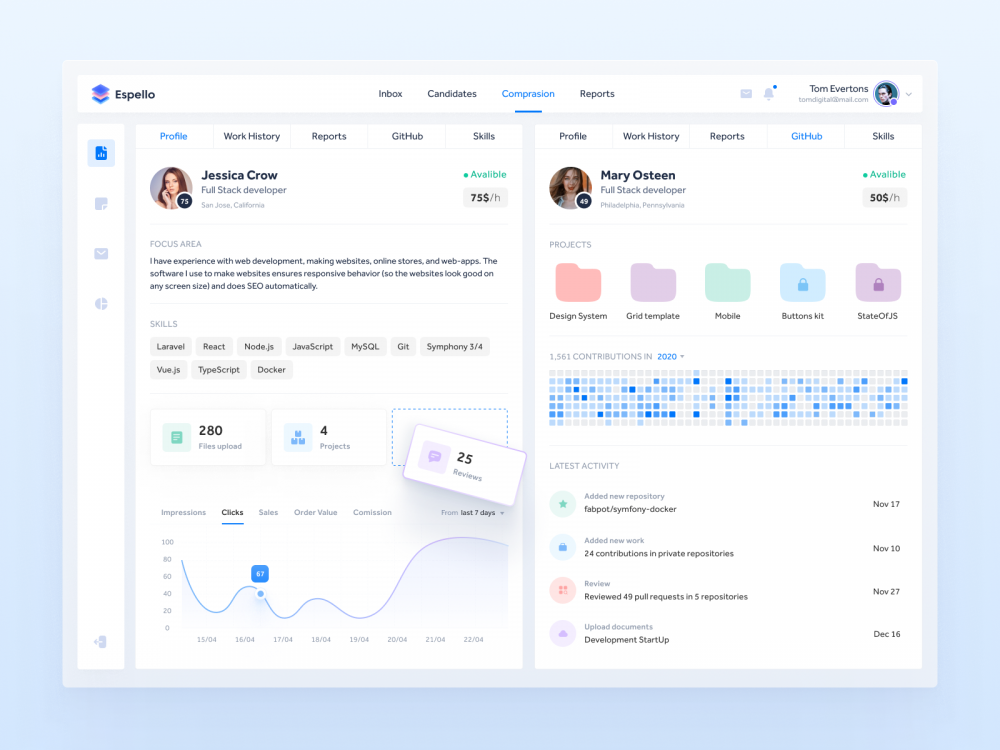
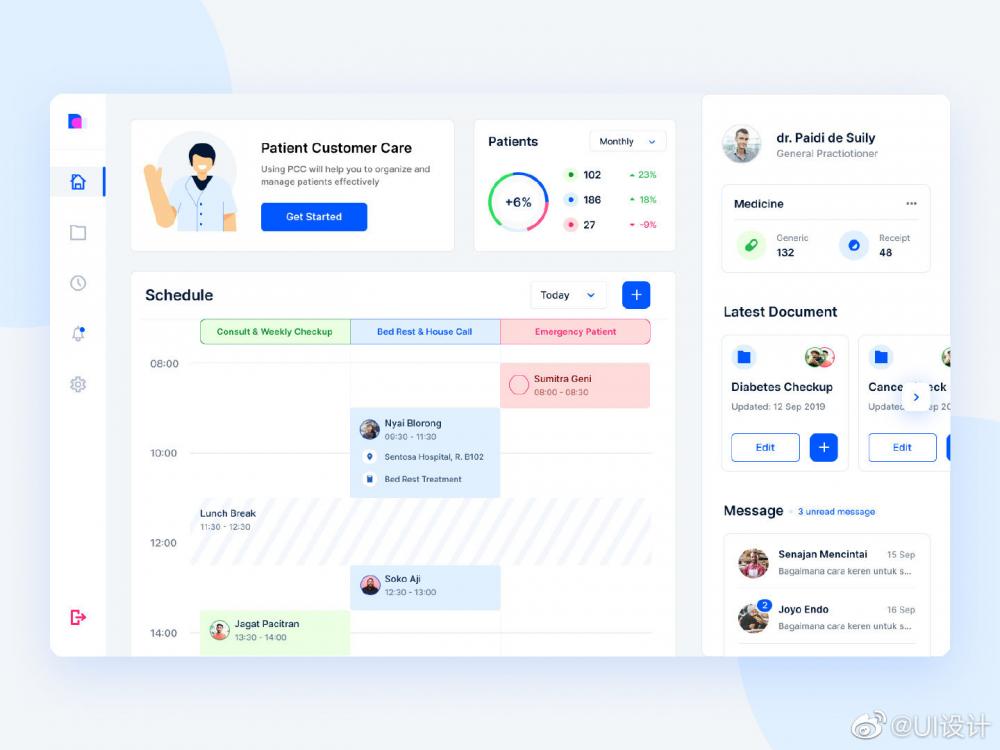
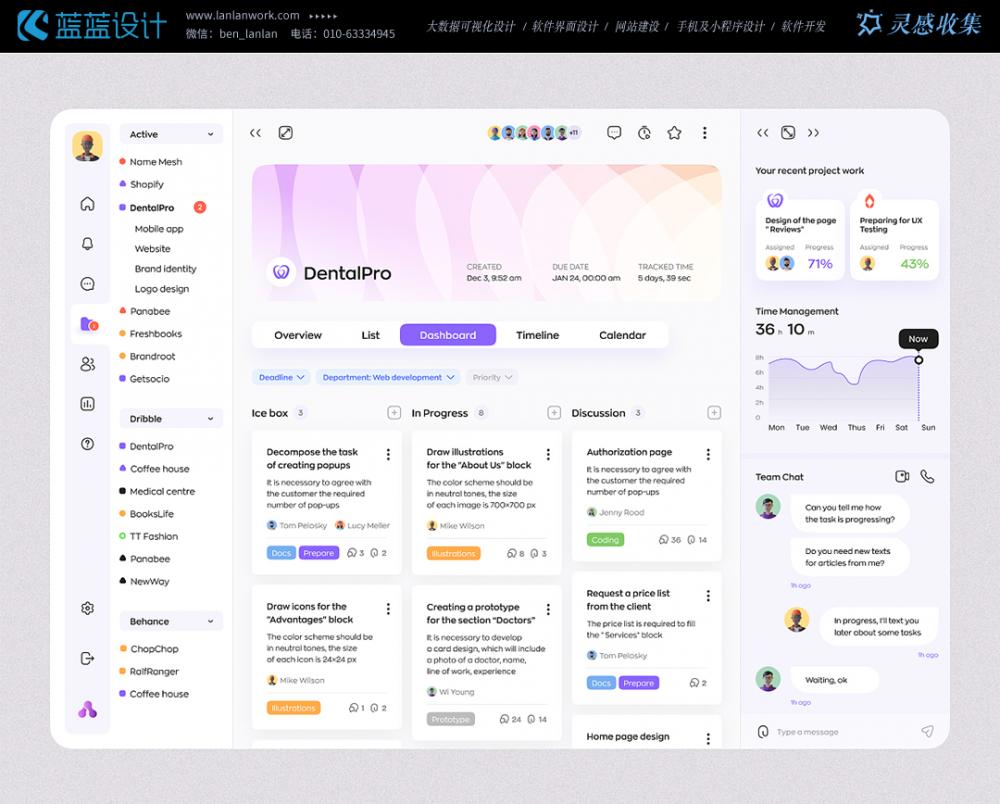
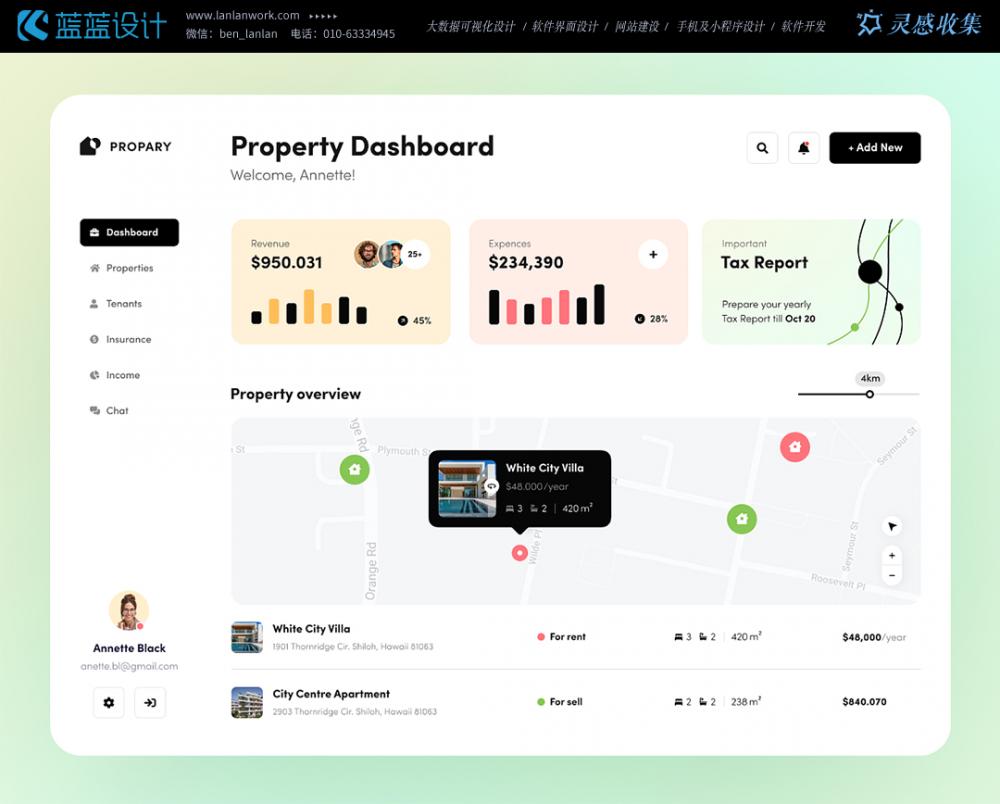
首先映入眼簾的是一款以簡潔為主旋律的設計��。其采用了大面積的留白����,搭配柔和的淺藍色調,界面元素布局規(guī)整有序��,圖標設計簡潔明了且具有極高的辨識度���。無論是數(shù)據(jù)表格還是功能按鈕����,都被巧妙地整合在各個板塊之中,用戶一眼就能定位到所需功能����,極大地減少了操作的復雜性。
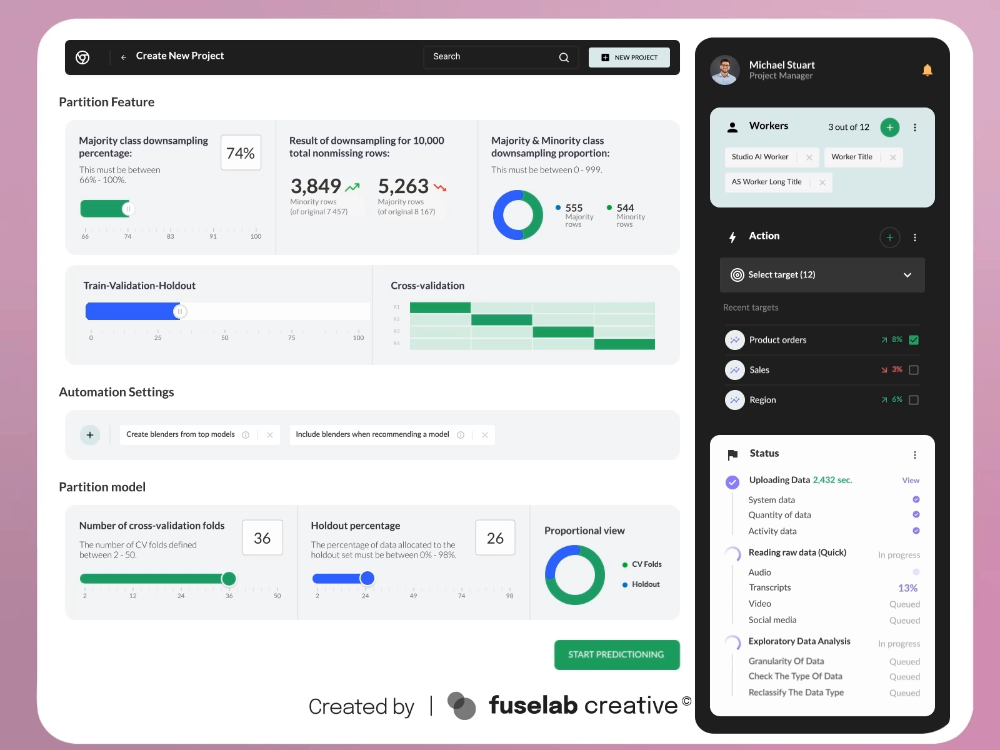
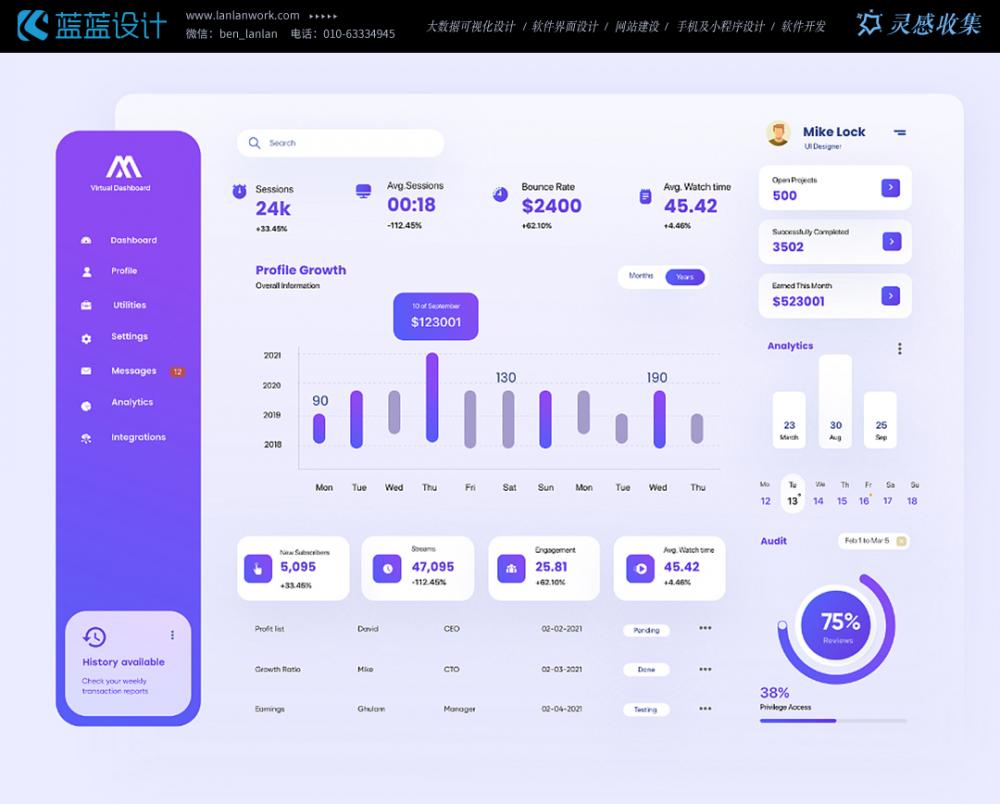
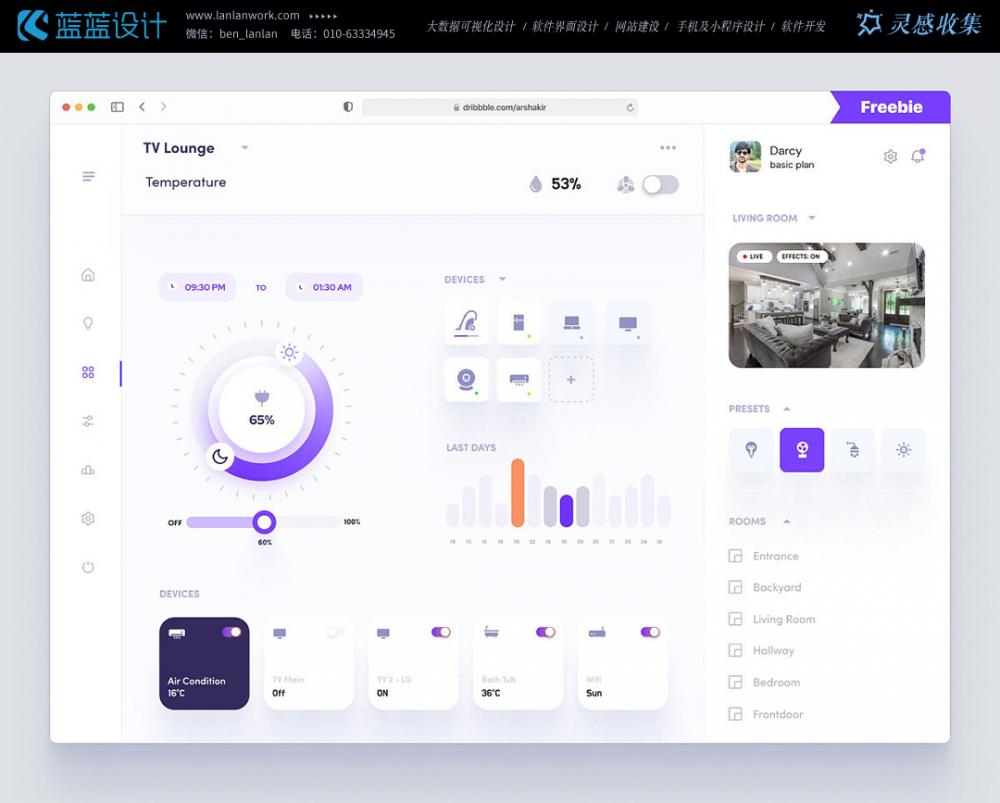
另一款則以深色系為基調�,深邃的黑色背景與醒目的熒光色線條和圖標相互映襯。這種強烈的色彩對比不僅營造出一種科技感十足的氛圍�,還能在長時間使用過程中減少視覺疲勞。在交互設計上��,它運用了流暢的動畫效果�����,如菜單的展開與收起�����,給人一種絲滑的操作感受�。
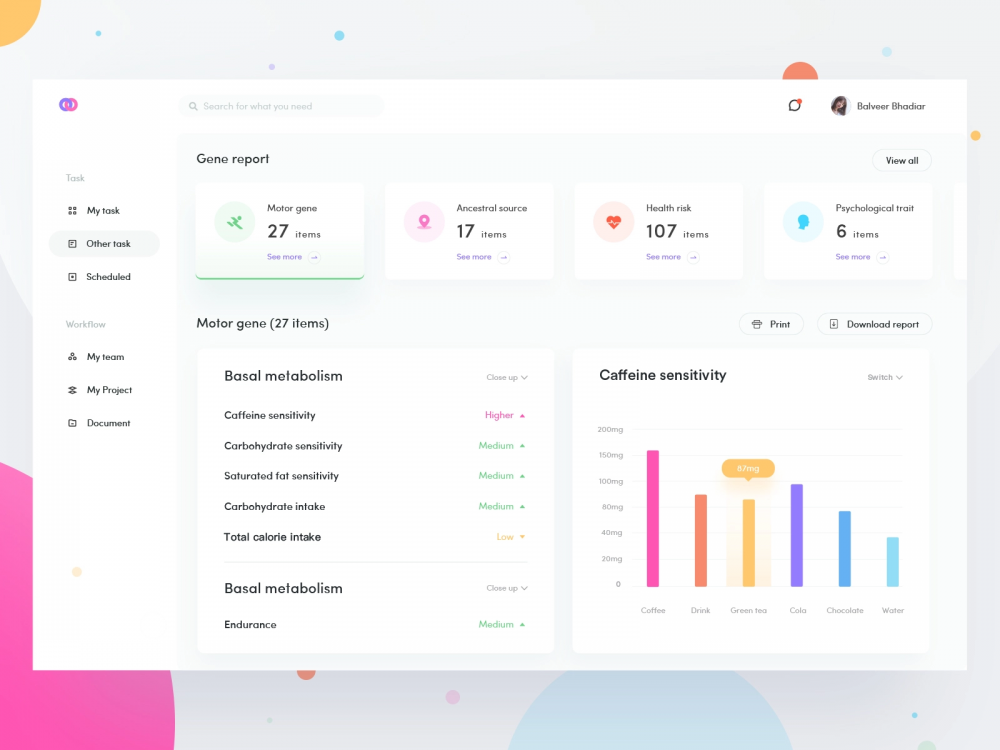
還有一款極具創(chuàng)新性的設計,它打破了傳統(tǒng)的矩形布局框架���,采用了圓形與多邊形相結合的元素構建界面�����。數(shù)據(jù)可視化部分以動態(tài)的 3D 圖表呈現(xiàn)���,讓管理員能夠更加直觀地了解數(shù)據(jù)的變化趨勢。同時���,個性化的設置功能允許用戶根據(jù)自己的喜好調整界面的顏色����、字體等細節(jié)��,充分滿足了不同用戶的需求��。
這些后臺管理軟件 UI 設計之所以堪稱最棒��,是因為它們在功能與美學之間找到了完美的平衡���。從清晰的信息架構到便捷的操作流程�,從時尚的色彩搭配到精致的圖標設計����,每一個細節(jié)都經(jīng)過精心雕琢。它們不僅助力企業(yè)高效地管理各類數(shù)據(jù)與業(yè)務流程���,也為后臺管理領域的 UI 設計樹立了標桿����,激發(fā)著更多設計師去探索和創(chuàng)新,為提升數(shù)字化管理的用戶體驗持續(xù)貢獻力量��。





















蘭亭妙微(bouu.cn )����,簡稱藍藍設計,是一家專注而深入的界面設計公司����,為期望卓越的國內外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設計、B端界面設計�、桌面端界面設計、APP界面設計�、圖標定制、用戶體驗設計����、交互設計、UI咨詢�����、高端網(wǎng)站設計、平面設計����,以及相關的軟件開發(fā)服務,咨詢電話:01063334945�。我們建立了一個微信群,每天分享國內外優(yōu)秀的設計����,有興趣請加入一起學習成長��,咨詢及進群請加藍小助微信ben_lanlan