如今,創(chuàng)意行業(yè)掀起的風(fēng)浪比以往任何時(shí)期都更加猛烈�,其中的競爭也越發(fā)殘酷,作為設(shè)計(jì)師�,想要脫穎而出已經(jīng)是很困難的事情了。如果你還沒有自己的設(shè)計(jì)作品集�����,那么情況對(duì)你來說也許會(huì)更加嚴(yán)峻�����。
從最基礎(chǔ)的層面上講,設(shè)計(jì)作品集就是你自己的廣告�����,它可以告訴世界:“嘿���,我在這��!看看我能做的東西叭�!” 除此之外���,作品集也是你的名片和畫廊���,是你展示能力、技巧���、項(xiàng)目經(jīng)驗(yàn)的地方���;同時(shí),你還可以通過它來表達(dá)接下來打算做什么事情��。對(duì)我(英文原文作者)個(gè)人來說,作品集還決定著人們是否會(huì)給我一份工作offer�����,或是找我合作項(xiàng)目����。
作品集有著不同的展現(xiàn)形式,包括在線和印刷冊(cè)等等�����,它們所具有的一些精髓是共通的��;本文中�,我們將把注意力集中在在線作品集這個(gè)方面。
作品展示
與我們所熟悉的其他類型的網(wǎng)站產(chǎn)品相似���,在線作品集也需要具有良好的信息結(jié)構(gòu)和導(dǎo)航模式,同時(shí)在可訪問性��、易讀性等方面具有上乘表現(xiàn)���。你要盡最大努力讓你的作品集在被目標(biāo)用戶打開的時(shí)候可以完美的呈現(xiàn)你要表達(dá)的信息���。
Scott Belsky是作品集制作工具Behance的CEO����,在他看來�,無論是公司項(xiàng)目還是個(gè)人項(xiàng)目,只要它們能夠展示你在設(shè)計(jì)方面的才華�、風(fēng)格、熱情��,那么就可以收錄到作品集當(dāng)中�����。對(duì)于每一個(gè)你打算展示出來的項(xiàng)目�����,要確保訪問者可以首先了解到它的背景概況及設(shè)計(jì)目標(biāo)����,然后再通過具體的圖片來展示你在不同階段的產(chǎn)出;這里所說的圖片既包括作品全局��,也包括重要部分的局部放大。
關(guān)于作品圖片的尺寸�����,Scott建議不要小于400像素(寬度)��。有些設(shè)計(jì)師喜歡將作品圖片縮到很小��,或是只展示其中的某些局部元素——這些做法都無法全面的展現(xiàn)你自己��。另外���,在作品全景及細(xì)節(jié)要素這兩方面都做到清晰的呈現(xiàn)���,這也是設(shè)計(jì)師自信心的體現(xiàn)。
Sacha Greif是一名UI設(shè)計(jì)師�����,同時(shí)也是自由設(shè)計(jì)師工作信息公告板Folyo的創(chuàng)始人�����,他每天都能接觸到大量的作品集�。在他看來,案例質(zhì)量的重要性確實(shí)要高于數(shù)量����,不過至少5到6個(gè)項(xiàng)目展示也是需要保證的。如果你是一名畢業(yè)生或是相對(duì)年輕的設(shè)計(jì)師�,無法拿出一定數(shù)量的設(shè)計(jì)案例,那么也不用太焦慮���,最首要的是針對(duì)你手頭已有的案例盡量詳細(xì)的呈現(xiàn)其中的細(xì)節(jié)��;當(dāng)然�����,個(gè)人項(xiàng)目也可以作為補(bǔ)充�。此外�,你還可以將一些學(xué)習(xí)和探索性質(zhì)的作品囊括進(jìn)來,例如幫Facebook重新設(shè)計(jì)一套頁面——只要你不會(huì)宣稱這是扎克伯格授權(quán)你做的就好�。
在面試過程中,我們通常會(huì)根據(jù)目標(biāo)職位的實(shí)際情況來表達(dá)自己接下來的目標(biāo)及規(guī)劃�����;對(duì)于設(shè)計(jì)作品集來說��,也是一樣的道理。如果你心里確實(shí)已經(jīng)有了下一步打算����,那么最好在作品集當(dāng)中著重突出那些與你的目標(biāo)最為相關(guān)的內(nèi)容。
文字內(nèi)容
“視覺”固然是設(shè)計(jì)師最為熟悉的信息媒介�����,但對(duì)于作品集來說���,文字內(nèi)容也是不可或缺的���。優(yōu)秀的作品集可以使用很少的文字來的描述出項(xiàng)目相關(guān)信息;而且在很多時(shí)候��,作品截圖難以表達(dá)出的東西卻可以經(jīng)由文字來展現(xiàn)出來��,例如你的設(shè)計(jì)思路���、解決方案的構(gòu)思過程�、溝通協(xié)作能力等等�����。
很多設(shè)計(jì)師會(huì)在作品集的開頭使用一段簡短而直白的文字對(duì)自己進(jìn)行介紹。這是一種很有效率的方式�,不過要注意避免陳詞濫調(diào)����;我們能看到的很多個(gè)人簡介在實(shí)質(zhì)上等同于“我是一名工作勤奮、值得信賴的員工”�����。
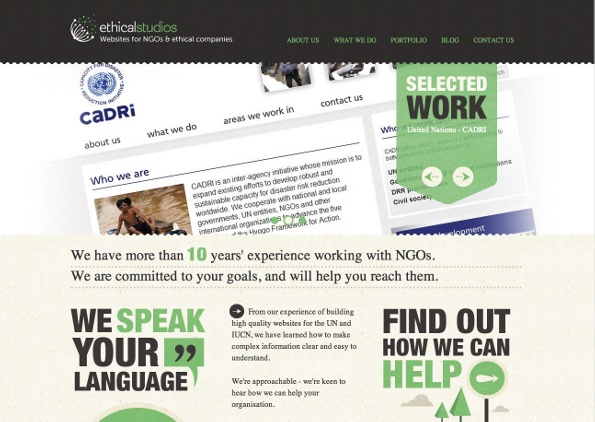
雖說是簡介���,也要在有限的篇幅中盡量做到具有針對(duì)性�。例如Ethical Studio
簡單而有效的將他們自己描述為“為非ZF組織��、慈善團(tuán)體創(chuàng)建網(wǎng)站”的工作室����;又譬如設(shè)計(jì)師Matt Dempsey
是這樣介紹自己的:“我為充滿激情與想法的小創(chuàng)業(yè)團(tuán)隊(duì)打造體驗(yàn)精良、符合用戶直覺的漂亮界面��。” 通過這樣的文案���,你不僅可以立刻了解到他是做什么的��,而且對(duì)他所承接業(yè)務(wù)的方向也有了清晰的認(rèn)知�����。