進(jìn)入2016年后����,我們會發(fā)現(xiàn)行業(yè)在體驗設(shè)計上出現(xiàn)了很多新的元素,從我們平時經(jīng)常瀏覽的設(shè)計社區(qū)中�����,這些新元素出現(xiàn)的頻率越來越高�����,比如彩色投影����、雙色調(diào)漸變設(shè)計等,我們也慢慢開始接受這些新變化�,并且逐步應(yīng)用到我們的產(chǎn)品中。這篇文章的初衷是希望能更系統(tǒng)更全面地梳理出一份流行趨勢的分析�,能對我們平時的工作能產(chǎn)生一定的指導(dǎo)作用。
一�����、使用模糊背景
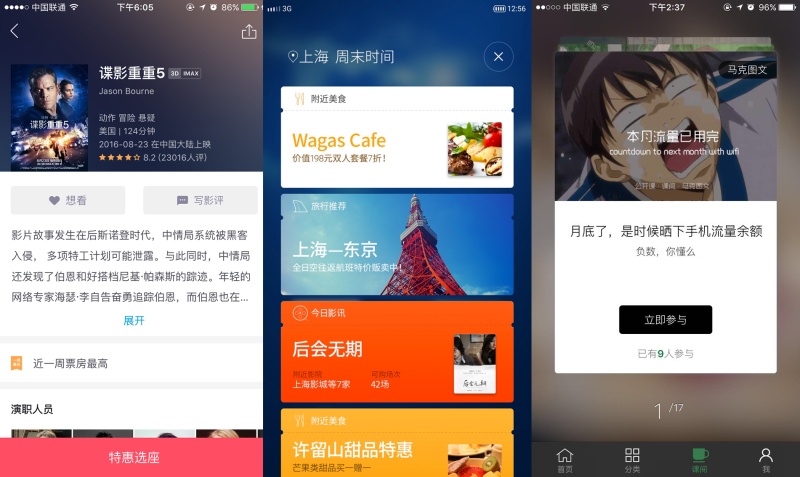
模糊背景和iOS毛玻璃效果非常的相似�,也符合時下流行的扁平化和現(xiàn)代風(fēng)的設(shè)計,設(shè)計效果十分的賞心悅目�,可以很好的和幽靈按鈕以及時下流行的元素搭配起來����,提升用戶體驗�����。
以淘寶電影為例�,采用的是虛化電影海報作為背景���,這樣做的好處是每一個頁面的頭部效果都不一樣�����,這樣的排版視覺效果更佳�����,同樣也突出電影信息等主要內(nèi)容�。從設(shè)計的角度來看����,這也很容易實現(xiàn),讓內(nèi)容模塊變的清晰��,同時可以規(guī)避復(fù)雜的設(shè)計��,還可以降低設(shè)計成本,花最少的時間達(dá)到最大的效果�����。