
著名的室內設計大師Charles Eames曾說過,“細節(jié)并不只關乎它們本身,它們還構成了設計�?�!钡拇_���,每一個網(wǎng)頁都是由無數(shù)的細節(jié)構成��,而其中的內容也是同樣由這些細節(jié)連接組織到一起����。不論是提供信息服務的網(wǎng)站��,還是APP的官方宣傳頁����,任何一個優(yōu)秀的網(wǎng)站都能夠經(jīng)受得起挑剔眼光的洗禮,從圖片到布局���,從字體到架構���。
網(wǎng)頁設計的細節(jié)至關重要,因為正是它們給用戶留下好印象����,這些細節(jié)支撐起網(wǎng)站的良好體驗,提高易用性�。正如同Eames所說,它們成就了設計�����,不注意細節(jié)會讓設計感流失。
優(yōu)秀的網(wǎng)站有著不一樣的亮點�����,但一樣地專注細節(jié):《這樣才過癮��!2014年最佳網(wǎng)站評選結果出爐
接下來�����,我們一同看看這11款設計驚艷的網(wǎng)站���。它們的好設計源于細節(jié)���,有的界面雅致,有的交互出彩�����。深入揣摩這些案例����,也許你的下一個網(wǎng)頁設計作品會非常強大����。
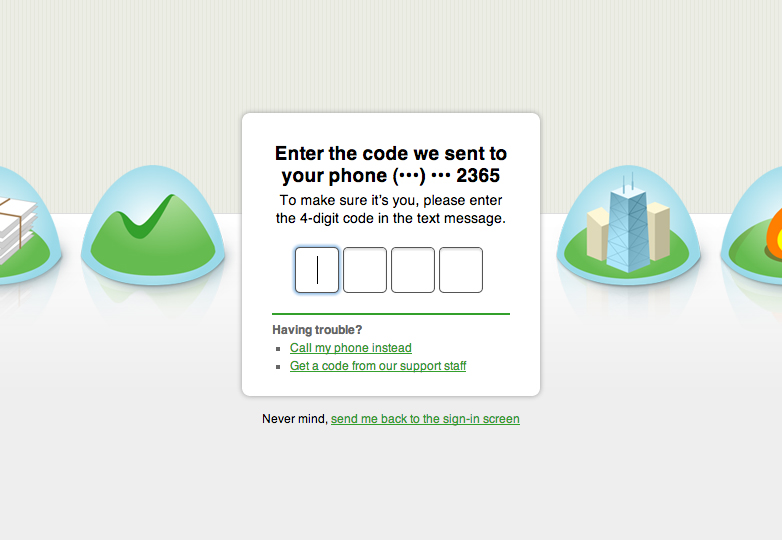
THE SPEED OF BASECAMP’S PASSWORD VERIFICATION

Basecamp 是一個基于網(wǎng)頁的項目管理工具���。正如同它的介紹��,速度和效率是至關重要的��。
這是網(wǎng)站的驗證界面,設計師巧妙的事先隱藏了確認的按鈕�,只有當你輸入了正確的驗證碼之后,OK按鈕才會出現(xiàn)���。這種措施不僅提高了網(wǎng)站的性能�����,還通過讓按鈕從無到有�����,將“驗證碼正確”的概念具現(xiàn)化�,觸動用戶���,增加成就感���。
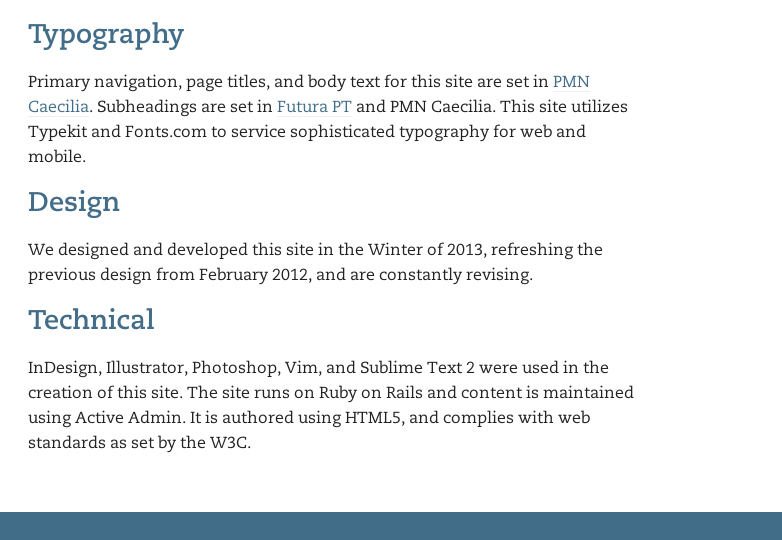
COLOPHON PRACTICED BY NEOTERIC DESIGN

在歐洲�,在書中使用Colophons(題跋)可以追溯到15世紀的時候(中國就早很多了)����,不過這個網(wǎng)站是為了將其運用到網(wǎng)站上去。這次��,Neoteric Design分享了他們網(wǎng)站的制作筆記——各個部分的功能�����,從字體軟件到編程語言和內容管理系統(tǒng)����。如果訪客想知道一個網(wǎng)站是如何構建起來的,那么這個帶題跋的筆記可以幫助用戶方便快捷得了解這個網(wǎng)站的構建過程���,滿足好奇心���。