如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中���, 請點這里
編者按:很多設計師畢業(yè)后就不知道該學什么��,沒有老師帶就不知道怎么學����。今天這篇文章以交互設計為案例,教你一個的自學方法���。
通過這篇文章你能得到什么?
1. 學什么����?(工作、興趣)
2. 怎么學����?(兩種方法)
3. 怎么監(jiān)督學習成果�����?
背景介紹
好幾個小伙伴詢問關(guān)于找工作時選擇崗位的問題��?��?偨Y(jié)大意:有兩個崗位我都想去����,但是我都不怎么會,我該投哪一個��?這看起來是一個工作選擇的問題�,但是由此我意識到出現(xiàn)此疑問正是因為缺乏持續(xù)學習的意識。遂翻出了以前的筆記����,結(jié)合自己學習的過程,整理出學習方法淺析���。
高中時候常聽的是“考上大學你們就輕松啦�!”
大學時候常聽的是“畢業(yè)證拿到你們就輕松啦�!
讀了研常聽的是“研究生學完還會怕找不到工作嗎?”
然而工作了后�����,作為一個社會人我發(fā)現(xiàn)聽說的這一切都是騙人的���!我不僅要繼續(xù)學習����,而且要學的還很多,甚至都不知道該從哪里入手��。
這大概是因為我習慣了校園里老師幫忙畫重點�����,考試開卷的學習方法���。我不需要考慮什么該學�,什么該多學�����。因為教學大綱已經(jīng)規(guī)劃好�����,老師已經(jīng)畫重點了����,讓我學啥我學啥���,讓我咋學我咋學�����。
即便我不想學�,還有課堂匯報,測試�,考試等等方式考核我的學習結(jié)果,保證學習進度��。
我不再是那個只要努力就能拿到好成績的孩子了�����。
那我該學什么���?怎么學����?怎么保證學習結(jié)果�����?
學什么
1. 從工作入手�����,什么不會學什么
2. 從興趣入手����,對什么感興趣學什么
研究生階段做過一本課堂筆記,畢業(yè)后我反復閱讀結(jié)合這一年的實踐經(jīng)驗我意識到知識分類有規(guī)律且大致分為兩種結(jié)構(gòu)��。
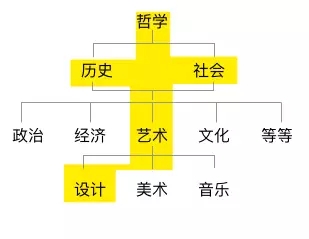
吊燈狀結(jié)構(gòu)

△ 設計在知識結(jié)構(gòu)中的位置
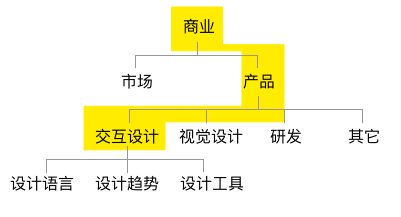
以交互設計舉例

△ 互聯(lián)網(wǎng)交互設計的知識結(jié)構(gòu)
這種結(jié)構(gòu)的知識越靠近頂層(模式、概念����、理論�、思維)越少越穩(wěn)定越有價值���,越靠近底層(方法����、趨勢�����、工具�����、)越多越不穩(wěn)定而且更新很快。
很多同學迷戀的工具和方法��,其實的卻越容易成為過去的不如花多一點時間在頂層知識的學習上�。
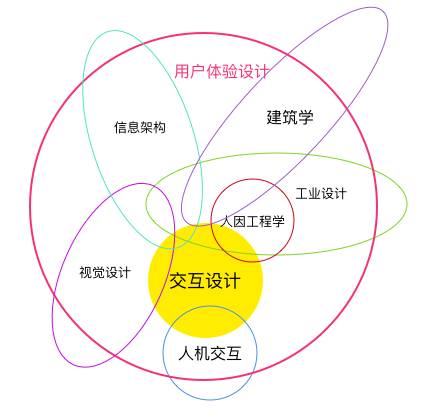
網(wǎng)狀結(jié)構(gòu)

△ 交互設計的相關(guān)知識網(wǎng)
網(wǎng)越密集知識盲區(qū)越少���。
例如:之前在思考怎么學習服務設計的時候,腦子里突然有個概念��,把自己現(xiàn)有的知識對照服務設計的知識網(wǎng)�����。有盲區(qū)只需要補漏�。然后反復的看全局知識網(wǎng)絡就夠了����。
遇到新的知識點,先對標吊燈結(jié)構(gòu)看到一級類目的領(lǐng)域�,再對標自己知識的網(wǎng)狀結(jié)構(gòu)�,查漏補缺�����。
興趣入手學習其實很輕松����,利用業(yè)余時間放松的時候給自己找點事情做而已�。
比如我剛?cè)肼殨r候的興趣在做早餐�����。

后來變成彈尤克里里���,到現(xiàn)在偶爾還是會彈琴。
最近喜歡做皮具���。

這些都是利用業(yè)余時間為自己培養(yǎng)的愛好。
怎么學
1. 倒逼產(chǎn)出(教就是學)
2. 實踐
倒逼產(chǎn)出(教就是學)
人很懶��,我每天都在和懶惰的自己作斗爭�,所以我起得很早����,今日事今日畢��,逼著自己思考�����、看書��、學習��、參加分享會��、workshop。我要依靠每天的任務規(guī)劃�,時間規(guī)劃來逼著自己學習產(chǎn)出�����。公眾號就是個很好的例子��。長此下去,逐見收獲����。久而久之也成為了一種生活方式���。
實踐
so easy 對嘛?都學會了我們就大方的踐行吧��。
在工作中學到了可以解決問題的知識����,那就將實踐的結(jié)果反饋在工作中��。這是一個良性循環(huán)�,用中學�����,學了用。越走遠快越走越遠��。
寫博客做分享組織workshop,都是在實踐���。老師說過�����,知識要產(chǎn)生價值才叫知識分子���,否則就只是知道分子����。不要怕寫作的質(zhì)量不好��,寫東西是為了沉淀自己。
怎么監(jiān)督學習成果
1. 學習小組(抱團監(jiān)督)
2. 制定目標(自我監(jiān)督)
拿結(jié)果是目標����,實現(xiàn)方法是路徑,兩種監(jiān)督方式均可��。
豆瓣有xx天學習小組�,公眾號也有xx天改變自己等等的組織。抱團動力也許會足一些�。
給自己制定一個目標�����,通過強大的自驅(qū)力去完成���,然后給自己一個獎勵�。比如給自己一個iPhone7什么的��。
我定過一個目標���。當時在支持一個項目�,我對自己說�,好好做項目發(fā)揮最大的價值����,項目完成給自己買個安卓手機做為獎勵,結(jié)果項目中間黃了���,我的手機也黃了���。
總結(jié)
1. 學什么?(工作�����、興趣)
-
從工作入手,什么不會學什么
-
從興趣入手���,對什么感興趣學什么
2. 怎么學?(兩種方法)
3. 怎么監(jiān)督學習成果�?
-
學習小組(抱團監(jiān)督)
-
制定目標(自我監(jiān)督)
藍藍設計( bouu.cn )是一家專注而深入的界面設計公司��,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設計���、BS界面設計 �����、 cs界面設計 、 ipad界面設計 、 包裝設計 ���、 圖標定制 �、 用戶體驗 ���、交互設計���、 網(wǎng)站建設 �����、平面設計服務