在這篇文章發(fā)布時(shí)�����,僅在美國(guó)就有近7000萬的平板電腦用戶,這比前一年的數(shù)據(jù)增加了一倍���。這意味著���,美國(guó)近30%的互聯(lián)網(wǎng)用戶使用平板設(shè)備上網(wǎng)瀏覽����。2011年到2012年間�����,電子商務(wù)網(wǎng)站在平板電腦上的交易量增長(zhǎng)了348%���,第一次超越智能手機(jī)的交易量�。由于平板市場(chǎng)很年輕�,其未來的發(fā)展空間必定很大。
這一趨勢(shì)傳遞了一個(gè)強(qiáng)烈的信號(hào):如果你的網(wǎng)站還沒有針對(duì)平板電腦進(jìn)行設(shè)計(jì)的話���,現(xiàn)在是時(shí)候優(yōu)先考慮其在平板電腦上的可用性了��。否則��,忽略這一點(diǎn)可能會(huì)對(duì)網(wǎng)站的整體轉(zhuǎn)化率���,回訪量��,銷售量等帶來負(fù)面影響。
什么是“點(diǎn)擊愉悅感”(tappiness)���?
當(dāng)一個(gè)網(wǎng)站具有“點(diǎn)擊愉悅感”時(shí)��,用戶在手機(jī)或平板設(shè)備進(jìn)行訪問的操作將變得容易而愉快�����。點(diǎn)擊愉悅感包括巧妙使用的空間��,易于閱讀的文本�,符合邏輯的交互線索�,和大尺寸的點(diǎn)擊目標(biāo),這些讓訪問者瀏覽網(wǎng)站時(shí)充滿信心�。

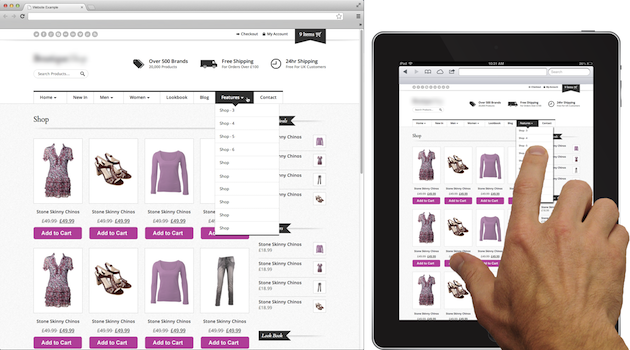
本設(shè)計(jì)中,大字體和大點(diǎn)擊目標(biāo)的體驗(yàn)很好�,即使在平板電腦上縮小后,體驗(yàn)依然不錯(cuò)��。
而在另一些設(shè)計(jì)中���,文字太小無法閱讀��,鏈接太接近容易誤操作�,無形中增加了操作時(shí)間、復(fù)雜度以及體驗(yàn)上的挫敗感����。糟糕的體驗(yàn)下,用戶將快速流失���。