在這個數(shù)字化的時代��,手機已經(jīng)成為我們生活中不可或缺的一部分����。而手機界面的設計,就像是一扇通向無限可能的窗戶����,它不僅影響著我們的使用體驗�,還塑造著我們與科技互動的方式。今天�,就讓我們一起深入探索手機界面設計項目的全流程,揭開這背后神秘而又精彩的面紗��。

一�����、概念構(gòu)思
手機界面設計的第一步�,往往是概念的構(gòu)思。這就像是建筑師在腦海中勾勒出大樓的藍圖����,設計師們需要思考用戶的需求、使用場景以及未來的趨勢����。他們會進行大量的市場調(diào)研,了解用戶的喜好和痛點。比如�����,年輕人可能更追求時尚��、個性化的界面�,而老年人則更注重簡潔、易操作的設計��。
據(jù)相關(guān)數(shù)據(jù)顯示���,超過 70%的用戶會因為界面不友好而放棄使用一款應用��。所以���,在概念構(gòu)思階段,設計師們必須要精準地把握用戶的心理�����。
二�����、原型設計
有了初步的概念,接下來就是原型設計�����。這時候��,設計師們會將腦海中的想法轉(zhuǎn)化為實際的草圖和模型����。他們會使用專業(yè)的設計工具��,繪制出界面的布局���、按鈕的位置�、菜單的結(jié)構(gòu)等等���。這個階段就像是在搭建一個框架���,為后續(xù)的細節(jié)填充打下基礎(chǔ)。
想象一下�,一個優(yōu)秀的原型設計就像是一個精心搭建的舞臺,等待著演員們(各種功能和內(nèi)容)的登場�����。
三、視覺設計
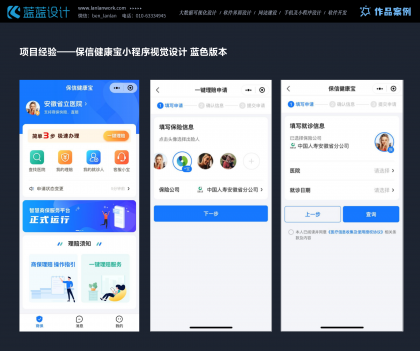
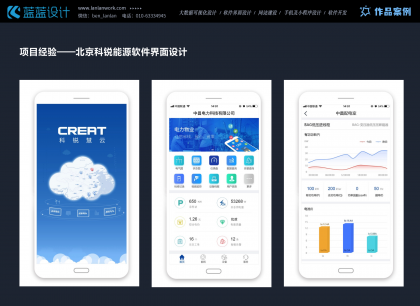
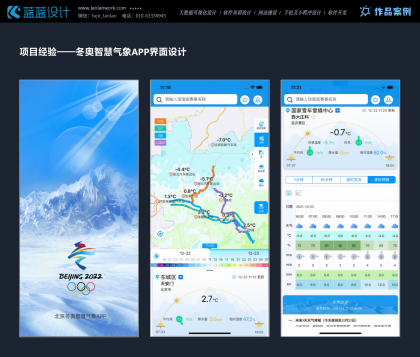
框架搭好了�����,接下來就是給它穿上美麗的“衣裳”——視覺設計�����。色彩的搭配����、圖標的設計、字體的選擇�����,每一個細節(jié)都能影響用戶的情感和認知�����。比如����,藍色通常給人一種專業(yè)����、信任的感覺�,而紅色則更能激發(fā)活力和熱情。
專家建議����,在視覺設計中,要遵循簡潔明了的原則,避免過度的裝飾和復雜的元素,以免讓用戶感到眼花繚亂�。

四、交互設計
一個好的手機界面�����,不僅要好看����,還要好用。這就需要精心的交互設計����。比如,滑動����、點擊���、長按等操作的反饋,頁面之間的切換效果�,都要做到流暢自然。
有研究表明�����,用戶對于響應速度慢����、操作不順暢的界面容忍度極低,超過 80%的用戶會因為交互體驗差而卸載應用�。
五、測試與優(yōu)化
設計完成后��,可不是直接就能上線了�����。還需要進行嚴格的測試���,收集用戶的反饋���,不斷地優(yōu)化和改進�。這就像是對一件藝術(shù)品進行最后的打磨��,讓它更加完美���。

總之��,手機界面設計項目的全流程是一個充滿挑戰(zhàn)和創(chuàng)新的過程�����。從概念的誕生到最終的實現(xiàn)��,每一個環(huán)節(jié)都需要設計師們的精心雕琢和不斷探索。只有這樣���,才能為我們帶來那些令人驚艷�、愛不釋手的手機界面�����。