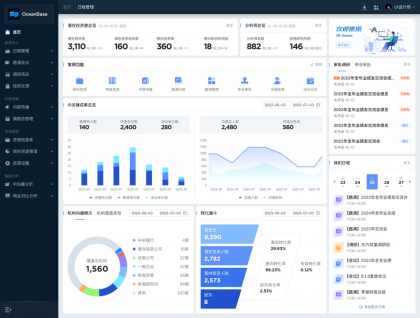
首先看我們這次改版的對象:

如何給界面做減法���,實(shí)現(xiàn)B端設(shè)計(jì)提效效果?
光憑第一印象�,整體效果是還不錯(cuò)的���,落實(shí)到每個(gè)局部的話,布局也是合理的�,可以看到是有設(shè)計(jì)的細(xì)節(jié)在里面.jpg�。
但是����,再多看幾眼�,就會發(fā)現(xiàn)整體的效果似乎有點(diǎn)不和諧�,但又找不出來問題具體在哪,不知道怎么改下去�����。問題的根源就是 —— 過度設(shè)計(jì)��。
我們強(qiáng)調(diào)過很多次,表盤頁的設(shè)計(jì)是作品集項(xiàng)目中最重要的頁面��,因?yàn)橛^看者對整體視覺和設(shè)計(jì)水準(zhǔn)的印象是通過它建立起來的����,不管你分析怎么寫�,我們首先關(guān)注的肯定也是設(shè)計(jì)的效果�����。
但重要不代表需要過度傾注和堆疊視覺元素,過度的設(shè)計(jì)會讓界面看起來有 “飛機(jī)” 敢�����,不僅不真實(shí)的印象產(chǎn)生了����,還會顯得業(yè)余不夠自信���。同時(shí)任何項(xiàng)目中表盤頁過度設(shè)計(jì)都會對整個(gè)項(xiàng)目造成負(fù)擔(dān)�,后續(xù)的頁面要怎么設(shè)計(jì)才能不和它產(chǎn)生隔閡,保持一致性。
下面����,我們根據(jù)原頁面進(jìn)行分析�����,來找出問題并優(yōu)化:
問題 1:導(dǎo)航欄的圖標(biāo)
導(dǎo)航的頂部 LOGO 描邊沒有太大必要�����,以及圖標(biāo)的設(shè)計(jì)在這個(gè)尺寸下非常的局促,因?yàn)榧?xì)節(jié)較多,不僅復(fù)雜性提升了,也缺乏圖形辨識。
所以改動(dòng)中,將多余的背景去掉,再簡化圖標(biāo)本身的樣式�����。

如何給界面做減法��,實(shí)現(xiàn)B端設(shè)計(jì)提效效果?
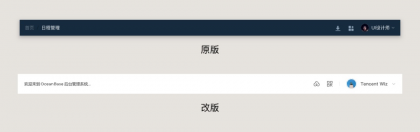
問題 2:頂欄的設(shè)計(jì)
頂部欄本身設(shè)計(jì)單看是沒有問題的���,但是作為全局欄目和導(dǎo)航欄顏色缺乏區(qū)分���,而且用了投影來強(qiáng)化層次,就讓這個(gè)模塊的權(quán)重被過度放大。
所以我們?nèi)サ袅吮尘吧⑦m當(dāng)增高欄目的高度,讓局部更舒展�����。

如何給界面做減法,實(shí)現(xiàn)B端設(shè)計(jì)提效效果�?
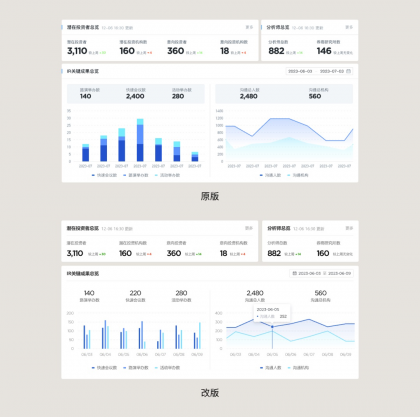
問題 3:統(tǒng)計(jì)數(shù)字的問題
統(tǒng)計(jì)數(shù)字在作品展示里用特殊字體很常見�,因?yàn)橐酶烙^的字體來呈現(xiàn)重要的信息��。但任何頁面中的信息權(quán)重都要保持階梯性,不能讓加粗�、深色、特殊字體幾個(gè)要素作用在過多的信息上��,這就讓畫面顯得非常的“吵”。
所以要對字重和色彩做控制��,創(chuàng)造對比來降低視覺的壓力����。

如何給界面做減法,實(shí)現(xiàn)B端設(shè)計(jì)提效效果�?
問題 4:圖表的應(yīng)用
原圖中的圖表應(yīng)用有一定的問題,第一個(gè)柱狀的堆疊類型并不是太符合實(shí)際數(shù)據(jù)應(yīng)用�����,下方的環(huán)形圖中起始位置顯然不對���,并且色彩比較混亂��。
所以是答案對它們做出優(yōu)化���,并調(diào)整了一些小細(xì)節(jié)�。

如何給界面做減法�����,實(shí)現(xiàn)B端設(shè)計(jì)提效效果�����?
問題 5:配圖類型選擇
在引導(dǎo)卡片中,用的扁平插畫素材一方面不高級��,另一方面內(nèi)容太碎�,再加上用奇怪的字體和傾斜�,使得這個(gè)卡片看起來非常別扭���。
改動(dòng)中替換新的圖片素材(臨時(shí)找的���,理解意思就行)�����,同時(shí)使用一般黑體的標(biāo)題,以及增加背景色����,來形成新的卡片樣式��。

如何給界面做減法,實(shí)現(xiàn)B端設(shè)計(jì)提效效果�����?
問題 6:裝飾圖標(biāo)應(yīng)用
在快速入口和日程模塊中,都有使用裝飾圖標(biāo)����,顯然大家也能理解他們對于目前的語境來講還是細(xì)節(jié)過多了���,所以需要做一些調(diào)整,讓它們簡化���。

如何給界面做減法��,實(shí)現(xiàn)B端設(shè)計(jì)提效效果����?
最后��,再加上一些細(xì)節(jié)的小改動(dòng)�����,最終的樣式就完成了。

如何給界面做減法����,實(shí)現(xiàn)B端設(shè)計(jì)提效效果����?
表盤的設(shè)計(jì)一定要在最后做檢查���,一些設(shè)計(jì)感強(qiáng)的元素是否有必要這么做����,尤其是類似圖標(biāo)元素,做得很花哨是否對信息的識別能帶來幫助�?如果不行����,那就可以果斷的放棄�。
表盤頁的設(shè)計(jì)感來自 —— 全局元素和色彩的控制����,而不是單一某個(gè)局部內(nèi)容的加強(qiáng)�����。
文章來源:優(yōu)設(shè)
作者:酸梅干超人
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì)�����,如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí)����,請加藍(lán)小助����,微信號:ben_lanlan,報(bào)下信息��,藍(lán)小助會請您入群。歡迎您加入噢~希望得到建議咨詢����、商務(wù)合作����,也請與我們聯(lián)系01063334945
分享此文一切功德�����,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者���。如涉及版權(quán)問題��,請及時(shí)與我們?nèi)〉寐?lián)系����,我們立即更正或刪除�。
藍(lán)藍(lán)設(shè)計(jì)( bouu.cn )是一家專注而深入的界面設(shè)計(jì)公司�,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)��、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) �、 ipad界面設(shè)計(jì) �、 包裝設(shè)計(jì) 、 圖標(biāo)定制 �、 用戶體驗(yàn) ����、交互設(shè)計(jì)���、 網(wǎng)站建設(shè) �、平面設(shè)計(jì)服務(wù)�����、UI設(shè)計(jì)公司�����、界面設(shè)計(jì)公司����、UI設(shè)計(jì)服務(wù)公司�、數(shù)據(jù)可視化設(shè)計(jì)公司�����、UI交互設(shè)計(jì)公司�����、高端網(wǎng)站設(shè)計(jì)公司�����、UI咨詢、用戶體驗(yàn)公司�、軟件界面設(shè)計(jì)公司